¿Qué son las fuentes seguras para la web y, sobre todo, vale la pena usarlas en diseño responsive en tiempos del «mobile first» y «responsive»?
En este artículo, muestro una lista actualizada de fuentes multiplataforma, explico qué las fuentes seguras para la web son cosa del pasado en plataformas de escritorio, iOS y Android.
También hay consejos sobre el diseño con fuentes del sistema.
¿Qué son las fuentes seguras para la web?
Muchas fuentes vienen preinstaladas en los principales sistemas operativos (Windows, Linux, Android, iOS o Mac OS).
Una característica compartida de estas fuentes en todas las plataformas se conoce como fuentes seguras para la web. Por lo tanto, estas son fuentes que se supone que están disponibles en casi todas partes y se presentan de la misma manera en los diferentes navegadores.
Por ejemplo, la tipografía
Arial, puede estar seguro de que está disponible en el 99% de los navegadores y dispositivos.
Esto fue especialmente importante hace 10 años cuando, por ejemplo, las fuentes web y Google Fonts aún no existían.
Con la llegada de estas fuentes web (como las google fonts), fue posible mostrar fuentes que no estaban preinstaladas en el sistema operativo.
¿Por qué todavía necesitamos fuentes del sistema seguras para la web hoy cuando existen las fuentes web?
Porque debería usarlas como respaldo en sus hojas de estilo CSS, por si las fuentes web no cargan o si, deliberadamente prescinde de ellas.
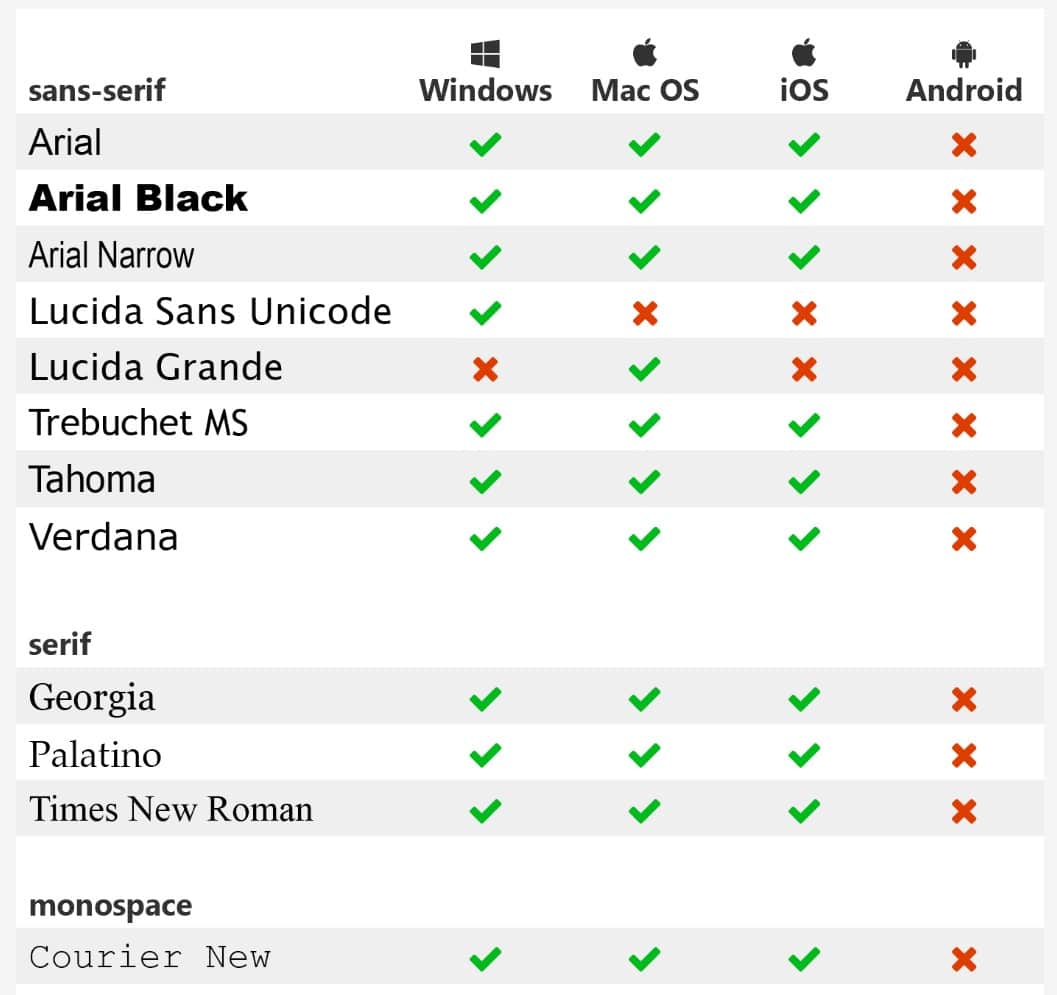
¿Qué fuentes seguras para la web existen?

La tabla muestra que, por ejemplo, que las fuentes como Arial Narrow o Arial Black están muy extendidas, pero también que Lucida Sans debe consederarse la versión Lucida Sans Unicode en el sistema Windows, y como Lucida Grande en Sistemas Mac.
Las fuentes seguras para la web ya no existen
La tabla también deja claro que las fuentes web seguras ya no existen, si eso significa que deben instalarse en todas las plataformas.
Lo que funcionó para el escritorio en ese entonces ya no funciona en la era de la navegación móvil debido a iOS, y especialmente a Android.
Algunos de estos tienen un conjunto diferente de fuentes preinstaladas o Android no tiene ninguna de las fuentes comunes seguras para la web.
Esto debe tenerse en cuenta ya que Android tiene una cuota de más del 28% de todos los sistemas operativos en Europa, incluido desktop.
Por lo tanto, Android es la excepción, pero para las tres cuartas partes restantes todavía se puede hablar de fuentes seguras para la web.
Fuentes de escritorio seguras para la Web
Estas fuentes están instaladas prácticamente en todas las versiones de Windows y Mac OS:
sans serif
- Arial
- Arial Negro
- Arial Narrow
- Lucida Sans Unicode (Windows) bzw. Lucida Grande (Mac OS)
- Trabuquete MS
- Tahoma
- Verdana
serif
- Georgia
- Palatino
- Times New Roman
minivan
- Mensajero Nuevo
Fuentes web seguras en iOS
Todas las fuentes seguras de Mac OS y Windows están disponibles en iOS con 2 excepciones: Lucida Grande y Tahoma.
Por supuesto, también hay una variedad de otras fuentes a las que se puede acceder en iOS.
Aquí puede ver una lista de las 58 fuentes preinstaladas en iOS.
Esto puede ser interesante si desea ofrecer una alternativa lo más similar posible a una fuente web para iOS en la familia de fuentes CSS.
No hay fuentes web seguras en Android
Con Android, la confianza en las fuentes confiables seguras para la web ha llegado a su fin, porque ninguna de estas fuentes se puede encontrar allí.
Está Roboto (la fuente del sistema sans serif de Android), Noto Serif (anteriormente Droid Serif) y Droid Sans Mono.
No es posible controlar estas fuentes del sistema preinstaladas a través del nombre en Android.
La especificación
font-family: Roboto;no funciona (a menos que Roboto esté integrado como fuente web).
Si desea acceder a la fuente del sistema, esto funciona a través de las palabras clave del navegador para familias de fuentes genéricas sans-serifo serif.monospace
También hay palabras clave adicionales para esto en Android para que pueda seleccionar los diferentes cortes (como Condensado o Negro):
sans-serif-thinsans-serif-mediumsans-serif-blacksans-serif-condensedsans-serif-condensed-light
Recomiendo no usar estas palabras clave al diseñar para plataformas que no sean de Android.
Esto conduce al control
font-weightsobre elfont-family, lo que da como resultado una estructura CSS poco limpia.
Stack Overflow publica una lista de fuentes disponibles en Android y cómo orientarlas en CSS. Puede encontrar más información sobre las fuentes de Android disponibles en las Pautas de «Material Design» sobre tipografía.
Diseño con las fuentes del sistema
En algunos casos, tiene sentido utilizar la fuente del sistema real del sistema operativo. Por ejemplo, esta es la fuente Segoe UIen Windows o San Francisco en Mac OS e iOS.
El uso de esta fuente del sistema en el diseño web a veces puede tener mucho sentido, ya que las fuentes a menudo están bien desarrolladas y bien pensadas.
Salvo
Helvetica Neue… en los días de Mac OS Yosemite eran tiempos oscuros.
También da la impresión de que el sitio web es una parte nativa y familiar del sistema operativo si así lo desea. (La interfaz de administración de WordPress hace esto)
Conclusión
Las fuentes seguras para la Web ofrecen un respaldo importante y útil si las fuentes web no funcionan o si deliberadamente quiere prescindir de ellas.
Por lo tanto, siguen siendo relevantes y parte de las planificación de la tipografía en CSS.
Finalmente Android hace que sea necesario utilizar las fuentes del navegador como serif, ya que no hay ninguna de las fuentes comunes del sistema de la época de los ordenadores de sobremesa.
Enlaces y referencias de utilidad al trabajar con fuentes seguras
- CSS Font Stack: Muestra fuentes compartidas enre Windows, Mac OS y sistemas operativos móviles.
- Reunión de la familia de fuentes: Muestra qué fuentes están instaladas en determinado sistema operativo, y cuál es la fuente predeterminada.
- Fuentes preinstaladas en Mac OS: Listado de Wikipedia.
- Fuentes preinstaladas en Windows: Una lista disponible en Wikipedia.
- ¿Cuál es la diferencia entre Lucida Grande, Lucida Sans Unicode y Lucida Sans?: Explicación de por qué hay diferentes
Lucida Sans, y en qué se diferencian unas de otras.