Más del 90% de toda la información en la web consiste en texto. Aunque los diseñadores dedican mucho tiempo a decidir los gráficos, la interfaz y el estilo de la página, se requiere la misma cantidad de tiempo para elegir la tipografía perfecta.
Especialmente cuando se trata de dispositivos móviles, la tipografía de la web móvil requiere una atención especial, ya que presenta dos desafíos importantes: el espacio disponible y el tamaño tipográfico.
Este artículo transmitirá 19 consejos sobre tipografía que lo ayudarán a desbloquear una interfaz de usuario impresionante para su diseño web móvil.
Dar algo de espacio
La tipografía móvil no se trata de organizar letras en la pantalla; se trata de organizarlos de manera que los usuarios puedan leerlos fácilmente. Utilice el espacio en blanco correctamente y deje un espacio adecuado entre las letras, las líneas y los párrafos para que el usuario pueda leer el contenido correctamente sin necesidad de acercar la imagen.

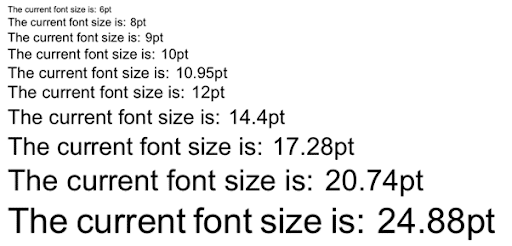
Tamaño de fuente apropiado
Puede mantener las fuentes de su escritorio en un tamaño de 14px, pero cuando se hace lo mismo en el móvil, puede resultar en contenido más pequeño o más grande dependiendo de la resolución del dispositivo. Verifique el tamaño de fuente en todas las resoluciones y utilice consultas de medios para que la tipografía resultante de la web móvil sea legible en todos los dispositivos portátiles de diferentes resoluciones.

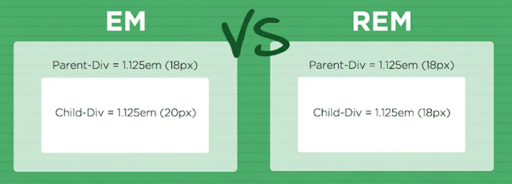
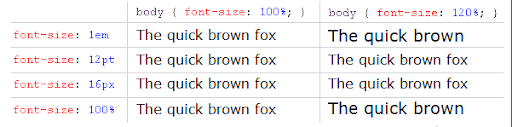
Utilice unidades de medida adecuadas
Para el tamaño de fuente de la web móvil, la tipografía no usa puntos (pt). En su lugar, utilice ems o rems. La mayoría de los diseñadores prefieren esto, ya que estas unidades hacen que el contenido sea escalable, ya que se basan en un porcentaje y no en un tamaño estático.

Colores que contrasten
Un mejor contraste asegura una mejor legibilidad. Mientras piensa en el color de la tipografía web móvil, piense en la comparación entre brillante y oscuro.
Si el fondo de la página es de color oscuro, utilice fuentes de colores brillantes y que inpliquen un simbolismo psicológico.
Por ejemplo, fuentes blancas sobre fondo negro y viceversa.

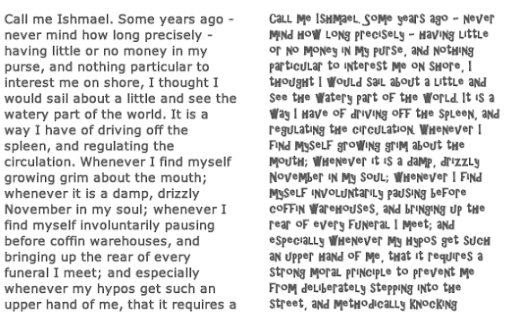
Garantice una mejor legibilidad
Hay muchas fuentes gratuitas y emocionantes disponibles en la actualidad, pero si planea usarlas en su contenido, debe verificar todos y cada uno de los alfabetos para asegurarse de que la familia de fuentes y el tamaño que está usando hacen que el contenido sea legible. No tiene sentido usar fuentes geniales si el lector no puede entender su contenido.

Alinear los textos correctamente
La alineación es un factor importante cuando se trata de tipografía web móvil. Al cerebro humano le gusta leer el texto en bloques en una pantalla pequeña.
Por lo general, los textos están alineados a la izquierda, lo que significa que hay un borde irregular en el lado derecho del bloque.
Ajústelo correctamente y asegúrese de que si está usando una alineación ‘justificada’, no resulte en espacios en blanco inconsistentes.

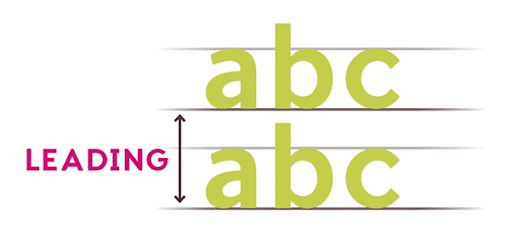
Establecer el líder
La tipografía en la web móvil exige un liderazgo constante (el espacio entre líneas). Cuando es demasiado pequeño, en un contenido grande, el final de una línea y el comienzo de la siguiente es difícil de seguir. Si es demasiado grande, resulta en espacios en blanco innecesarios. Asegúrese de no interrumpir el suave flujo de una línea.

Encontrar su punto ideal
Todas las fuentes tienen un «punto óptimo»: la combinación de tamaño de fuente e interlineado donde garantizan la mejor legibilidad y la menor distorsión causada por el suavizado predeterminado del navegador. Experimente con el tipo de letra que está utilizando y encuentre ese punto óptimo.

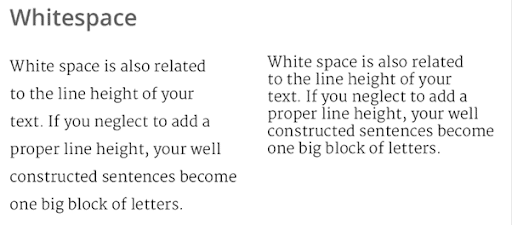
Utilización de espacios en blanco
El espacio en blanco a menudo se puede utilizar. En el caso de las llamadas a la acción o los enlaces en los que se puede hacer clic, utilice espacios en blanco para poder distinguirlos y hacer clic en ellos con el dedo índice o el pulgar.
Dado que el usuario no tiene un mouse como en un escritorio, se considera que el dedo pulgar o índice es el cursor, que tiene aproximadamente un milímetro de grosor. Piense en eso y utilice los espacios en blanco de forma eficaz.

Tenga en cuenta el ancho de la pantalla
Al diseñar la tipografía en la web móvil, debe pensar en cómo la gente lee el texto. Por lo general, hay dos tipos de ancho en un dispositivo móvil, vertical y horizontal.
Por lo tanto, al diseñar la tipografía, tenga en cuenta ambos anchos y establezca la alineación y el espaciado en consecuencia.

Haga que su tipografía se distinga
La tipografía de su página web móvil debe tener una característica distintiva, ya sea en apariencia o en color o efectos adicionales. Especialmente, en los bloques de contenido que desea que los usuarios lean, elija cuidadosamente los tipos de letra para los títulos que los distingan del resto.

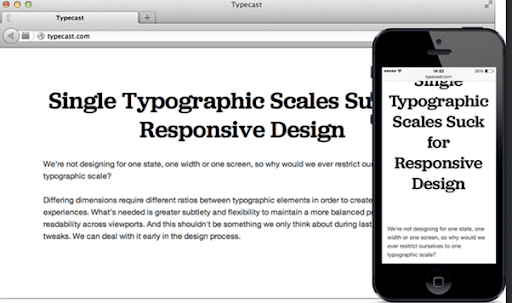
Comprobar escalas y proporciones
Consulta el contenido en distintos dispositivos móviles de distintas resoluciones. Además, acerque y aleje el zoom para asegurarse de que su tipografía web móvil se adapte a todo el ancho de la pantalla. La capacidad de respuesta de su contenido es imprescindible, y debe probarlo y escribir consultas de medios en caso de que haya alguna interrupción para una resolución determinada.

Tenga en cuenta la funcionalidad
Hay muchos elementos de texto en un sitio web móvil que permiten al usuario realizar ciertas acciones, como enviar un mensaje o realizar una llamada. La tipografía de la web móvil debe diseñarse cuidadosamente para garantizar que los usuarios comprendan que un texto específico es en realidad un CTA o ejecuta una determinada funcionalidad.

¿El texto de la página es pesado?
Si su página es pesada en términos de texto, como un blog o un artículo de noticias, se necesita muy poca interacción. El propósito principal del usuario es leer. Asegúrese de que la tipografía de esta página esté diseñada en consecuencia.

¿La interacción de la página es intensa?
Si su página implica más acciones de desplazamiento y clics junto con escribir, editar, etc., ajuste el texto en consecuencia. Asegúrese de que el tamaño de la fuente no sea inferior a 18 píxeles para que los usuarios puedan entender que se supone que se debe realizar alguna acción una vez que hacen clic o se desplazan sobre el texto.

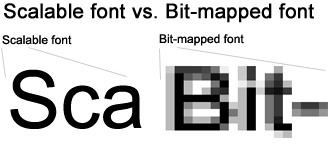
Diseño web adaptable
Como se mencionó anteriormente, los píxeles deben evitarse al diseñar la tipografía de la web móvil. La web móvil tiene un estándar de dimensión fija. Use em o rem en su lugar. Estas designaciones se basan en porcentajes y son escalables. Cuando el contenido se ve en un dispositivo móvil con una resolución diferente, ajustan su tamaño en consecuencia. Recuerde, el contenido de texto de su página web responsive debe ser escalable y ajustar su tamaño automáticamente según el ancho de la pantalla.
Puede utilizar LambdaTest para realizar sus pruebas de respuesta.
Con un solo clic, puede verificar la capacidad de respuesta de su sitio en más de 44 tipos de dispositivos móviles con diferentes resoluciones.

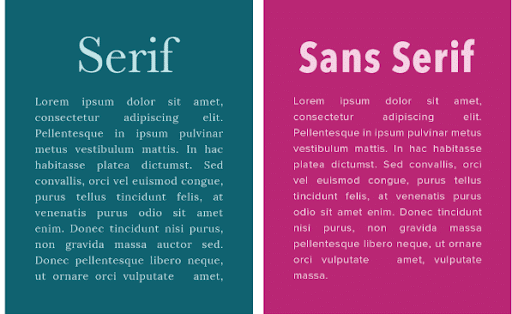
Emparejamiento de varias fuentes
Al diseñar la tipografía de la web móvil, puede combinar diferentes fuentes para encabezados y párrafos, etiquetas, etc. Pero asegúrese de que coincidan entre sí. Mezclar argelino para el título y Comic Sans MS en un solo párrafo, por ejemplo, es una mala idea.

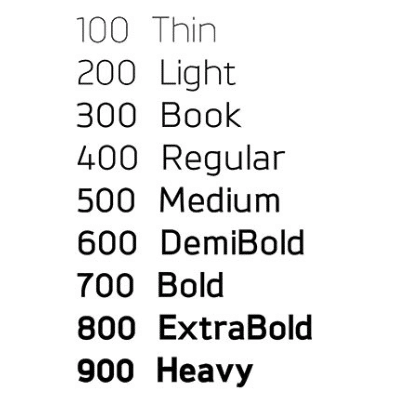
Peso de fuente: ¿Pesado o ligero?
Las fuentes móviles son relativamente más pequeñas en comparación con las de escritorio. Se debe tener cuidado para hacerlos legibles y hacer clic en ellos cuando sea necesario. La clave para decidir el peso de la fuente es experimentar.
Aunque actualmente la tipografía grande y en negrita para la web móvil es una tendencia, debe usar varios pesos de fuente y probarlos en diferentes resoluciones para asegurarse de que no haya interrupciones en ninguna parte.

Tenga en cuenta el trasfondo
Si el fondo es estático y monocromático, como se mencionó anteriormente, puede usar colores de fuente contrastantes. Pero cuando un fondo es una imagen o un video, la opción ideal sería experimentar con diferentes colores y comprobar cuál encaja correctamente y hace que el contenido sea más legible.

La tipografía es un arte delicado. Los diseñadores suelen pasar toda su vida perfeccionando sus habilidades tipográficas. Con cada nuevo tipo de letra que presenta un nuevo desafío, estamos seguros de que los consejos de tipografía móvil mencionados anteriormente serán útiles la próxima vez que diseñe una nueva era web móvil.
Además, recuerde realizar pruebas de compatibilidad entre navegadores para asegurarse de que los tipos de letra o estilos que está utilizando funcionen correctamente en todos los navegadores.
LambdaTest se puede utilizar para realizar pruebas de compatibilidad entre navegadores en más de 2000 navegadores diferentes y sus versiones. Asegúrese de que el tipo de letra sea compatible con todos los navegadores necesarios y presente a sus usuarios la rica experiencia de usuario que se merecen.
