Acabo de ver una página web y realmente me gusta la fuente que aparece, solo porque la encontré agradable a la vista y fácil de leer.
¿Hay alguna forma de averiguar fácilmente cómo se llama la fuente? ¿Como pasarlo por un buscador de fuentes o una máquina forense de fuentes?
Y buscando por internet lo descubrí…pero, ¿cómo puedo saber qué fuente se está usando en una página web?
Utilizo tres formas de identificar una fuente en un sitio web, elija la que funciona mejor para usted o para la situación dada.
Usar la extensión del navegador «Fonts Ninja»
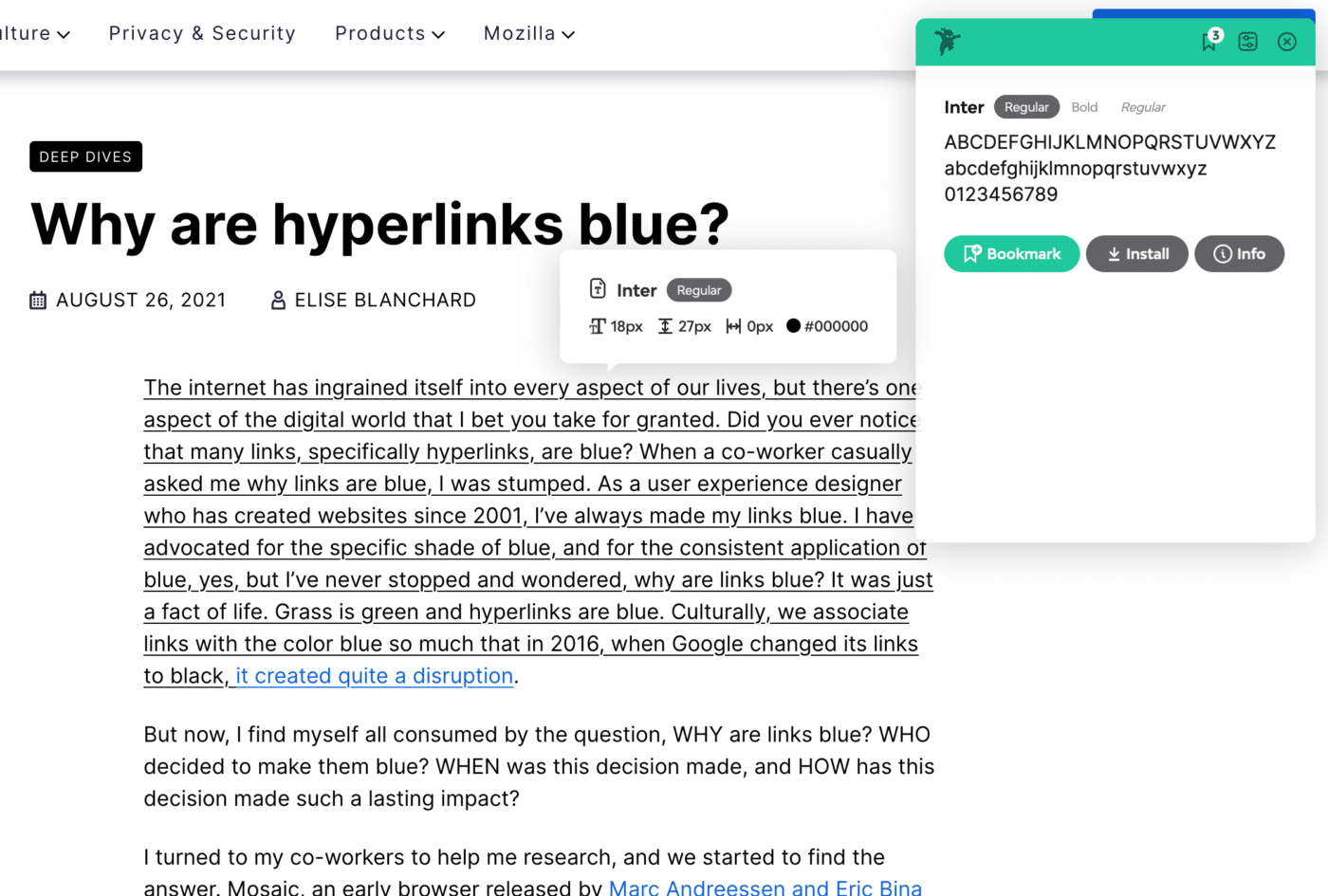
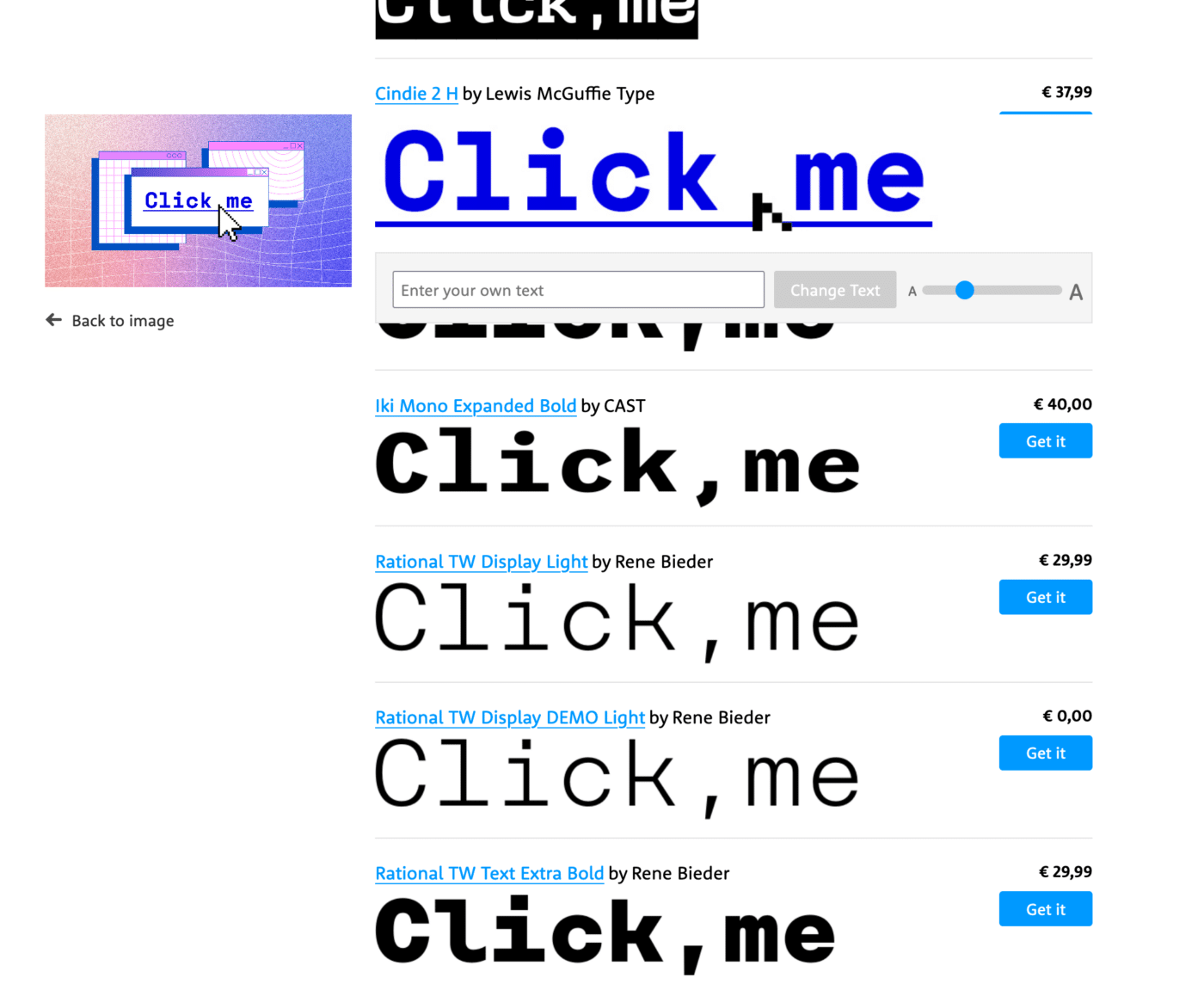
Utilizo la extensión del navegador Fonts Ninja que está disponible para Firefox, Safari y Chrome. Facilita la identificación de un tipo de letra con solo pasar el cursor sobre él.

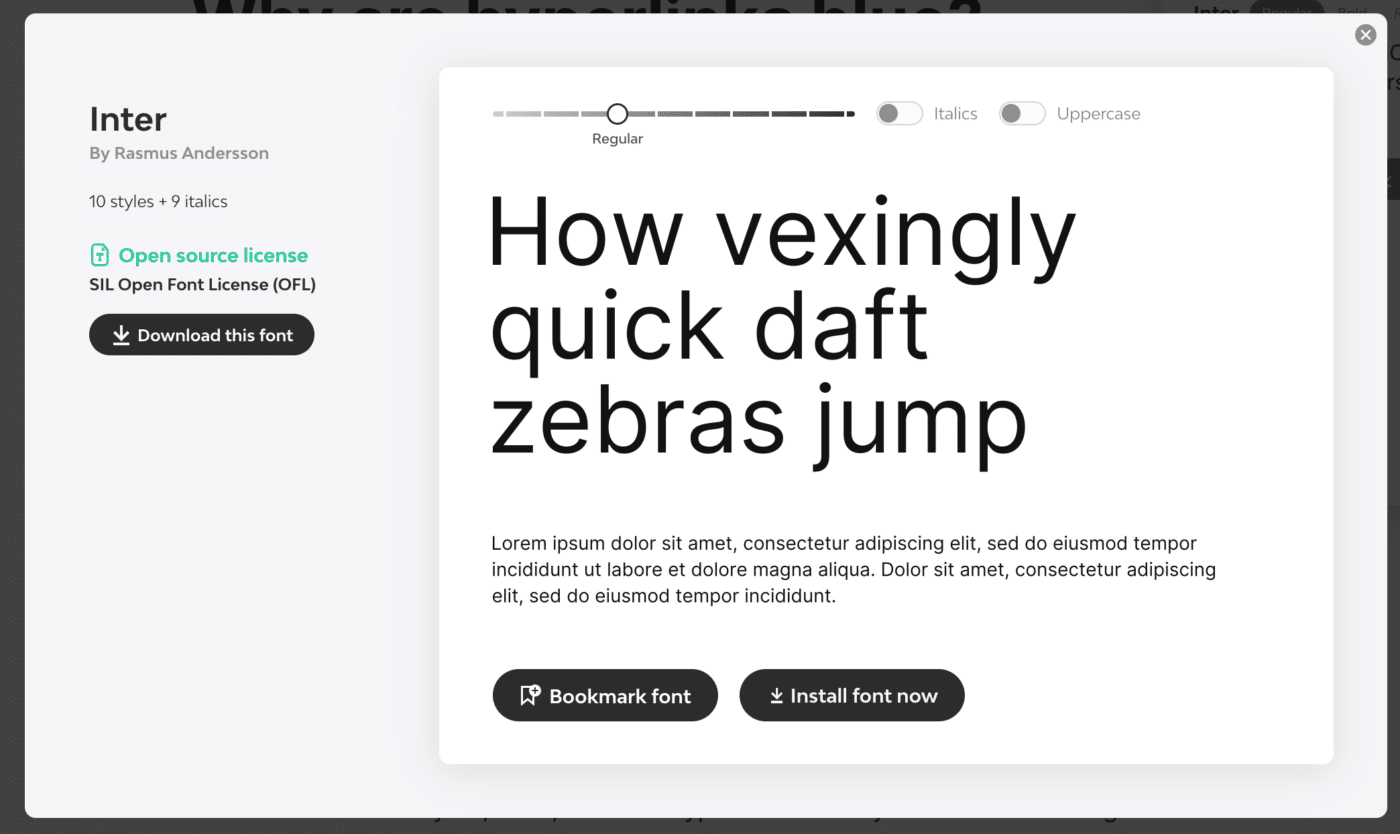
Puede marcarlo y obtener información adicional. Como el diseñador, si es gratis o cuánto cuesta una licencia. También puede probarlo con su propio texto e incluso instalarlo, si usa la aplicación Fonts Ninja.
Pero incluso cuando no esté usando la aplicación o el servicio pago (que no hago), todavía le proporcionará datos útiles.
Así que esto es genial.

Las herramientas de desarrollador del navegador
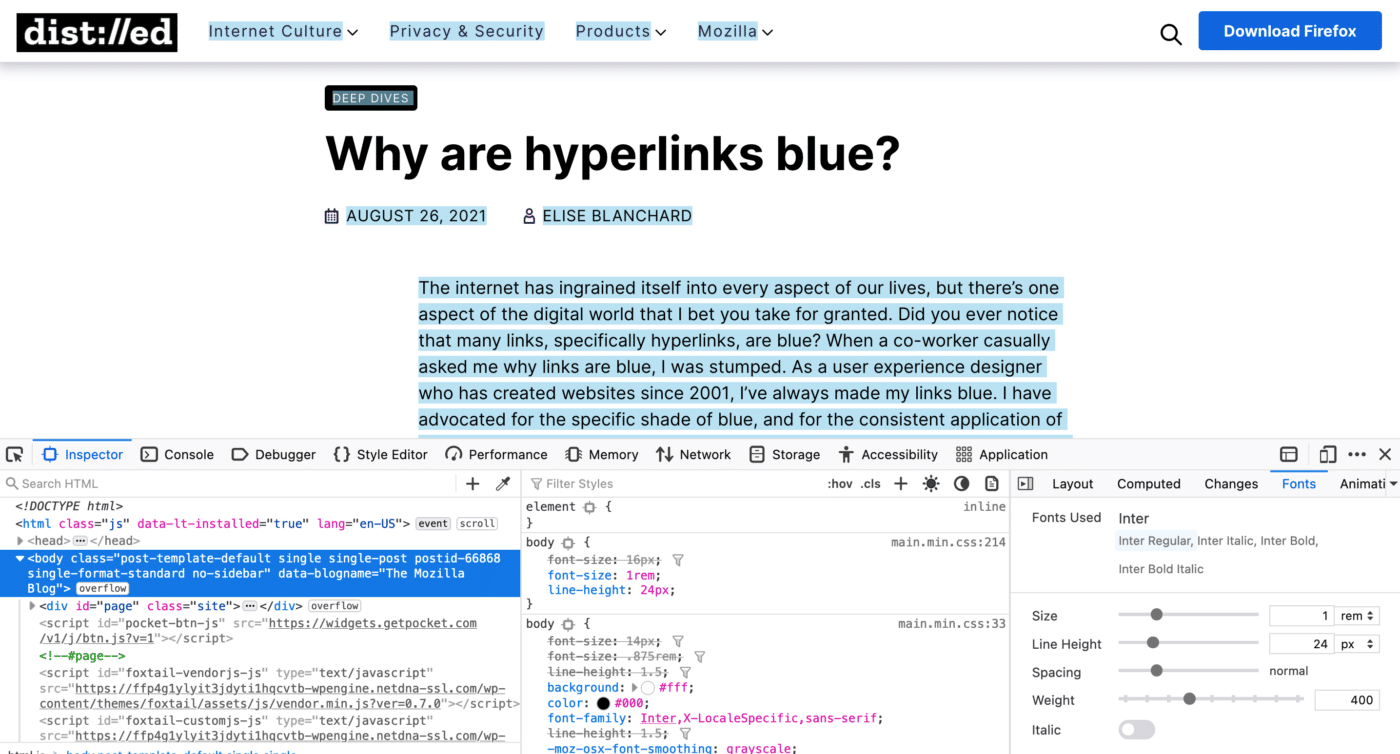
Cualquier navegador viene con herramientas de desarrollo para inspeccionar un sitio web. Ábralas haciendo clic derecho en «inspeccionar» en el sitio.
Soy un gran admirador y usuario de Firefox y sus herramientas de desarrollo también tienen una sección dedicada a la tipografía.
Safari tiene algo similar, Chrome no (pero también proporciona la información, solo que un poco menos enfocada).

Utilizar un software de reconocimiento de imágenes
Los dos primeros métodos solo funcionan con texto real en un sitio web. Si el texto está dentro de un gráfico, ilustración o logotipo, debe utilizar herramientas de reconocimiento de imágenes.
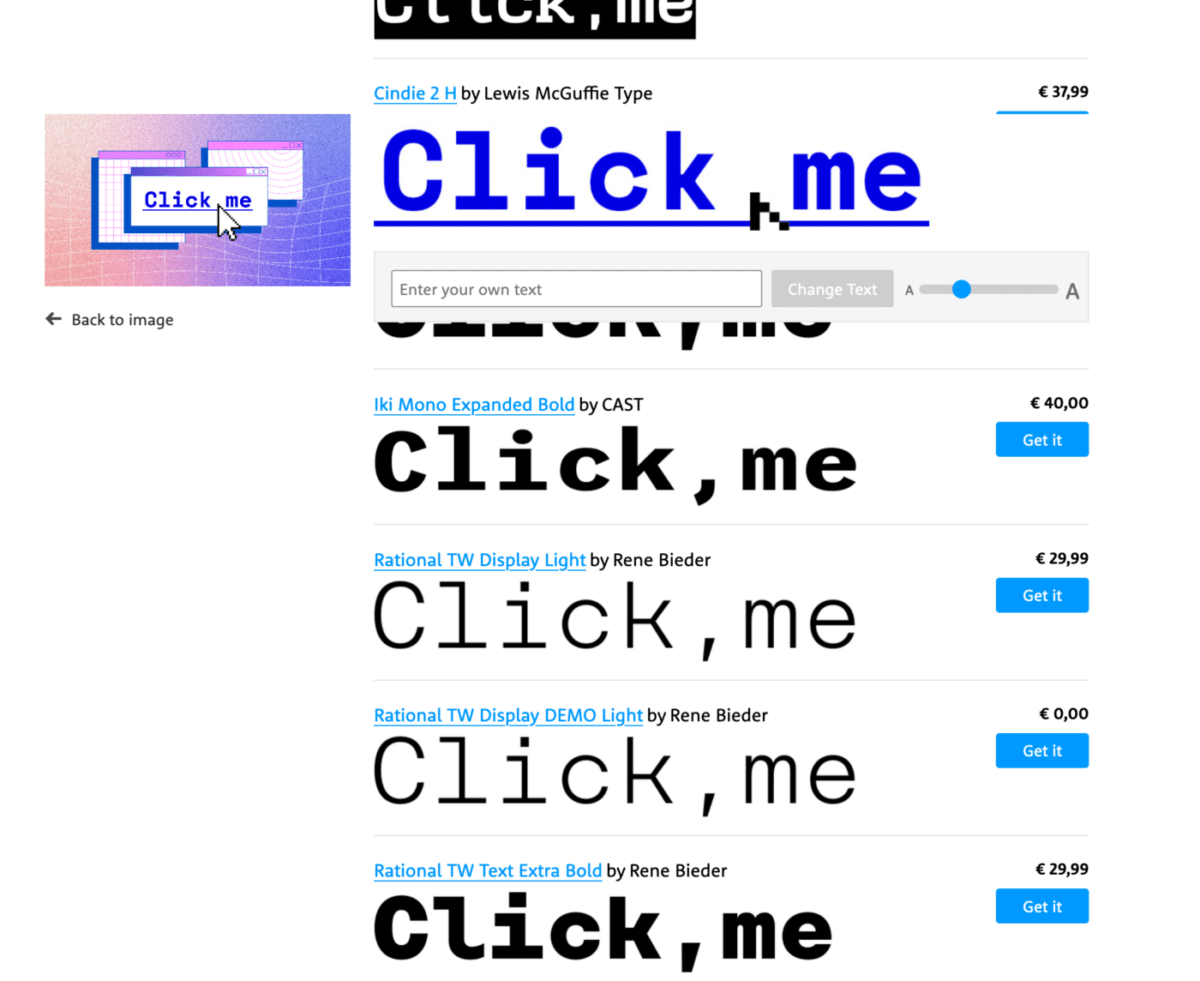
Desde mi época de estudiante de diseño (2005), soy muy fan de What the Font de MyFonts.
Sube la imagen en buena calidad, selecciona el texto y luego busca los resultados.

Tendrá que mirar muy de cerca y entrenar su ojo para detectar cada detalle y, en algunos casos, no encuentra un resultado adecuado, porque solo puede navegar por los tipos de letra dentro del catálogo de MyFont.
Para la imagen del encabezado del artículo personalizado con las palabras «Haga clic en mí», no pude averiguar qué tipo de letra era.
Pero para muchas fuentes habituales me funcionó perfecto en los últimos años.
¡Espero que esto te haya sido útil! y si te apetece investigar más, también puedes revisar la herramienta online IdentiFont.