Si desea que se lea su texto en su sitio web, ¡configúrelo en un tamaño suficiente! Pero, ¿qué es un buen tamaño de fuente y cómo puedes aplicarlo en tu diseño web?
Este artículo tienen respuestas para usted con algunos ejemplos prácticos enfocados en el texto del cuerpo en el diseño web responsive. Listo, ¡entonces aumentemos el tamaño, cómo dimensionar sus fuentes!
tl; dr: comience con el texto del cuerpo y configúrelo en un tamaño predeterminado de 1em, que se calcula como 16 px en la mayoría de los navegadores.
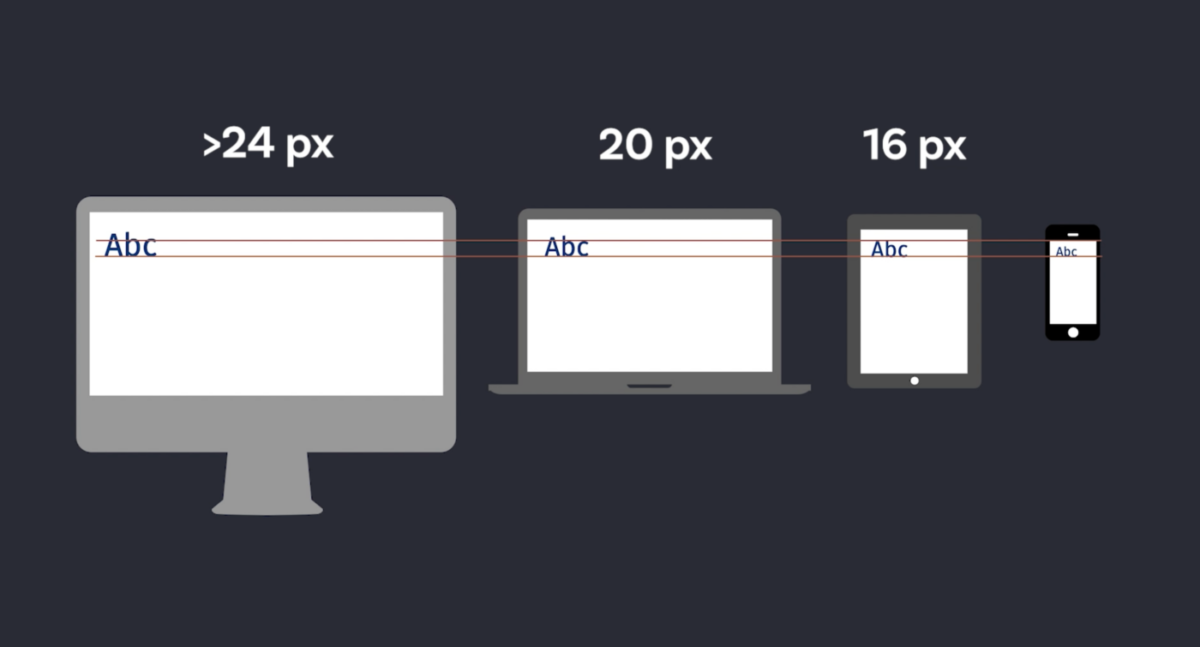
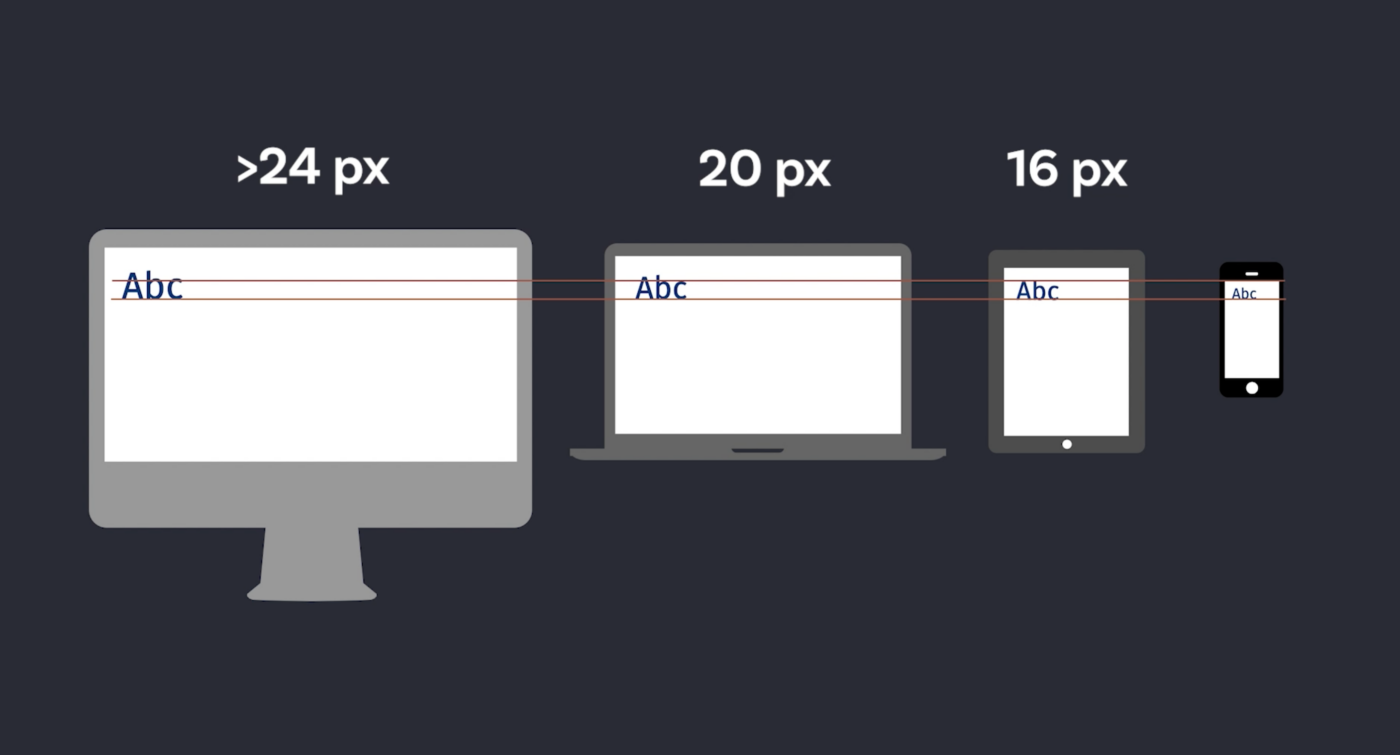
Use unidades relativas y, a partir de ahí, aumente el tamaño de fuente e idealmente también el diseño proporcionalmente y hágalo más grande en puertos de visualización más grandes, ya que podemos asumir que el espectador está más lejos.
La santa trinidad de la tipografía
Una fuente es tan buena como se configura. Puede elegir los mejores tipos de letra para el diseño de su web o aplicación, y aún así joderlo a lo grande (juego de palabras) cuando lo configura de manera tan pequeña o inapropiada de otras maneras.
La santa trinidad de la tipografía al configurar su texto es:
- Tamaño de fuente,
- Altura de línea (o interlineado), y
- Longitud de la línea (o medida)
Estos tres parámetros están estrechamente relacionados entre sí y tienen efecto si su texto se puede leer con mayor facilidad. Por lo tanto, al ajustar el tamaño de la letra, es posible que también se ajusten los otros parámetros.
Siempre empiezo eligiendo un tipo de letra adecuado, seguido de establecer el tamaño de fuente apropiado, y luego me ocupo de la longitud y la altura de la línea.
Para este artículo, hagamos lo mismo y centrémonos en el tamaño. No entraré en una escala modular (lo cual es beneficioso) ni en una tipografía fluida más avanzada.
En aras de la claridad, quiero que sea lo más simple posible para que sea una introducción sólida.
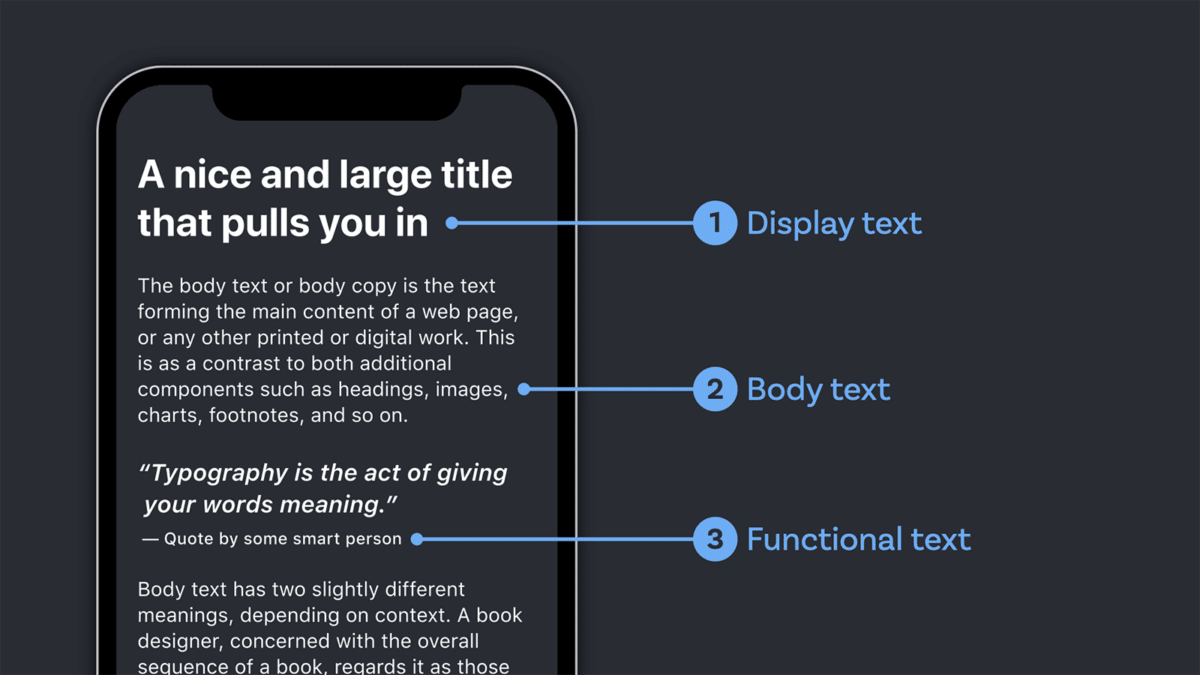
Los diferentes tipos de texto tienen diferentes tamaños
Al igual que con la elección de un tipo de letra adecuado, pregúntese, ¿cuál es la aplicación principal de su texto? ¿Es un formato de lectura larga, como un blog? Entonces el texto del cuerpo es la estrella de tu programa.
¿Es un portafolio o un sitio más publicitario de marketing ?
Entonces entra en juego el texto de la pantalla. ¿Es una aplicación o una interfaz de usuario con información muy breve y precisa, entonces el texto funcional es su actor principal? Estos son los valores que utilizo en mis proyectos. Úselos como pautas útiles.

Cuerpo de texto
- Predeterminado:
16pxo1em - En el móvil: utilice los valores predeterminados, a veces un 10% más pequeños
- En el escritorio: suba hasta
24pxo1.5em
Veo muchos sitios que establecen el texto del cuerpo demasiado pequeño, o sitios web donde el texto del cuerpo se establece en solo 11 px en el escritorio, lo cual es ridículo. Incluso para dispositivos móviles, sería demasiado pequeño.
Texto de visualización (título 1)
- Predeterminado:
40pxo2.5empara<h1> - En móvil:
32pxo2emo más pequeño, ya que ocupa demasiado espacio. - En el escritorio: sube hasta
64pxo4em
Utilizo esto como el máximo para mis tamaños de fuente. Para los otros encabezados, elegiría algunos valores intermedios que aún crearán una jerarquía visual. En la mayoría de los casos, sólo es necesario para su estilo <h1>de <h4>.
El <h4>podría tener el mismo tamaño que el texto de su cuerpo, pero en conjunto un peso más audaz o un tipo de letra diferente, por lo que todavía se destaca como un encabezado.
Texto funcional (subtítulos, navegación)
- Predeterminado:
12pxhacia14pxo0.75emhacia0.875em - En el móvil: no bajes por debajo de los valores predeterminados, ya es muy pequeño
- En el escritorio: sube hasta
16pxo1em
Este texto puede ser más pequeño que el cuerpo del texto. Esto se debe a que, de lo contrario, le resultaría difícil adaptarlo a su diseño. Sin embargo, aún debería ser legible.
Un consejo aquí es usar un peso un poco más fuerte (como medio) y aumentar el seguimiento también (al 1% o 0.01em).
Unidades relativas roca
emy remson unidades relativas utilizadas en css , y para este artículo, tratémoslas como intercambiables (pero si lo desea, averigüe aquí cuándo usarlas o rem).
La razón por la que me encantan las unidades relativas es porque nos facilitan las cosas a los tipógrafos. Por supuesto, su texto eventualmente se mostrará con un tamaño de píxel específico y el tamaño de su raíz debería ser suficiente para ello (mire los tamaños mínimos arriba).
Pero para diseñar y codificar, me resulta muy útil pensar en las relaciones entre los diferentes elementos, en lugar de en los tamaños exactos.
Mirando el siguiente ejemplo de código, los rem son más fáciles de entender y procesar para mí como diseñador.
p {
font-size: 1rem;
}
h1 {
font-size: 2.5rem; /* 3 times the body text */
}
h2 {
font-size: 2rem; /* 2 times the body text */
}
h3 {
font-size: 1.5rem; /* 1 ½ times the body text */
}
figcaption {
font-size: 0.75rem; /* ¾ of the body text */
}Aumente el tamaño de fuente en pantallas más grandes
Hablamos de un buen tamaño predeterminado como punto de partida y de unidades relativas. Reunámoslo todo en lo que me parece más crucial para ajustar el tamaño de su texto en un diseño web receptivo.
Está dimensionando su texto de manera adecuada a la distancia del lector desde el dispositivo. Supongamos que cuanto más grande es la ventana gráfica, más lejos está del lector.
Un ancho de 370 px podría ser un teléfono inteligente, más cerca de su cuerpo.
Por otro lado, una ventana de 1920 px de ancho podría ser un monitor externo o un iMac colocado en un escritorio más lejos del lector. Además de mis pautas generales , una gran herramienta para eso es la Calculadora de tamaño de fuente de leserlich.info.

Esto significa que puede aumentar el tamaño de fuente en ciertos pasos.
Aquí las unidades relativas de arriba le brindan una gran ventaja.
Puede escalar todo proporcionalmente, cambiando el tamaño de la raíz del htmlelemento en ciertos puntos de interrupción.
Depende del tipo de letra
Todas estas fueron pautas aproximadas para indicarle la dirección correcta. Tenga en cuenta que siempre dependerá de su aplicación exacta y del tipo de letra que elija.
Debido al diseño de un tipo de letra y cosas técnicas súper complicadas llamadas métricas verticales, casi puedes perderte en ese tema, y podría continuar para siempre sobre más detalles y excepciones… Eventualmente no importa mucho.

Juzga lo que ves y no lo calculado. Utilice este artículo como otro paso de su viaje tipográfico para entrenar su ojo, gusto y evaluación.
¿Qué ocurre con la fuente impresa?
Los 16px estandar en pantalla, son ridículamente grandes a la hora de imprimirlos.
Algo así como alrededor de 10 a 12 puntos son más apropiados.
Así que estoy absolutamente de acuerdo con su enfoque con una consulta específica sobre medios impresos. Si establece unidades relativas, escribiría algo como:
@media print{
html { font-size: 11pt; }
}
Si todas las unidades están configuradas en tamaños relativos, debería mantener todas las proporciones, solo configúrelas en puntos ahora.
Espero que este artículo haya sido útil para que pueda tomar una decisión más informada en lo que respecta a los tamaños de fuente. ¿Echas de menos algo o tienes preguntas? ¡Estoy feliz de responderlas en los comentarios a continuación!