En este artículo quiero compartir con ustedes mi enfoque en la combinación de tipos de letra.
Es una guía para principiantes que le enseñará algunos principios, le mostrará dos ventajas rápidas que puede aplicar de inmediato y, si quiere más, entra en detalles de novato.
¿Listo para mezclar algunas fuentes? ¡Entonces vamos!
El font pair (Emparejar tipos de letra) no tiene por qué ser un proceso difícil y complicado. Primero, decida si realmente necesita otro tipo de letra, tenga una razón para ello. Decide por una base, luego encuentra algo para combinarla.
Para triunfar rápidamente,use familias tipográficas que contengan diferentes estilos (la mayoría de sans-serif y serif), y que estén diseñadas para encajar.
Otra solución rápida es una combinación muy diversa: El nivel más avanzado es observar la construcción de un tipo de letra y combinar diseños subyacentes similares.
Lo más importante: ¡diviértete mientras lo haces! No te vuelvas loco, prueba cosas y desarrolla tus habilidades y gustos.
No tengas miedo de tomar una decisión.
Si te ha surgido esta duda alguna vez, no estás solo. Los principiantes pueden encontrarlo abrumador, intimidante y engorroso. Lo entiendo, ya que puede ser, si no sabes qué buscar.
Combinar tipos de letra es un poco como combinar ropa. No hay reglas absolutas, mucho se relaciona con la moda y las tendencias y, por supuesto, con su gusto o el estado de ánimo que debe transmitir su proyecto.
No es ni blanco ni negro. Al final es una decisión artística y, como todo en el diseño, hay pautas y no reglas estrictas. Así que no te vuelvas loco.
Antes de sumergirnos en mis mejores prácticas, permíteme animarte a que lo hagas.
No tenga miedo de cometer un “error”, pruebe cosas. Nadie dejará en libertad a los tipógrafos que le arrojan cuadrados de metal de 960 pt como represalia.
No pienses en tu combinación como “mala”, puede ser inapropiada, ¡pero atrévete a tomar una decisión! Puede mejorar y mejorará sus habilidades en su viaje tipográfico. Intenta hacerlo lo mejor que puedas ahora mismo.
¡El hecho de que hayas leído sobre estas cosas ya es asombroso! ¿Lo suficientemente motivado? Entonces comencemos con algunos principios.
Principios básicos para combinar fuentes
1. ¿Realmente necesitas más de un tipo de letra?
Lo digo en serio, pregúntate si realmente necesitas otro tipo de letra. Puede lograr mucho con un solo tipo de letra utilizando un estilo diferente, como un encabezado en negrita o cursiva, o un estilo de visualización.
Para muchos proyectos, un tipo de letra con un grosor Regular y Negrita, y tal vez una cursiva podría ser suficiente.
Solo debes saber que no es obligatorio mezclar fuentes.

2. ¿Tiene un motivo para otro tipo de letra?
Algunos casos comunes en los que podría necesitar un segundo o incluso un tercer tipo de letra para el texto del cuerpo son:
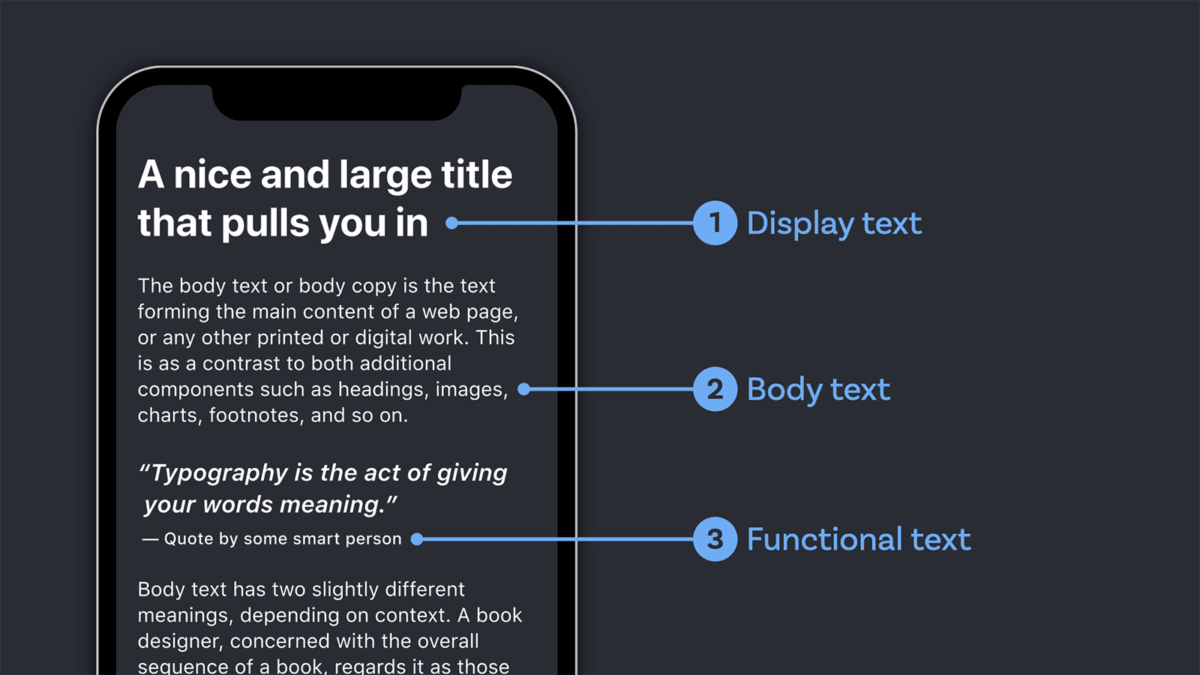
Para títulos, encabezados o citas extraídas, es decir, para algo más grande y más corto que su texto normal, también conocido como texto de visualización.
Esta es una gran oportunidad para usar una fuente de pantalla llamativa, elegante y genial para preparar rápidamente el escenario para su proyecto.
Para subtítulos, marginales, letra pequeña, navegación u otros componentes de la interfaz de usuario, es decir, para algo más pequeño que su texto normal, también conocido como texto funcional.
Aquí es importante que el tipo de letra sea más resistente, las formas de las letras estén abiertas para funcionar bien.
Para el código en su sitio: cuando muestra fragmentos de código y, naturalmente, desea hacerlo en una fuente monoespaciada, ya que es la forma familiar y más fácil de leerlo.
Para otras marcas en el texto del cuerpo a veces, como resaltar la primera línea de texto de un párrafo, o un texto de entrada, aunque recomiendo ceñirse al tipo de letra del texto del cuerpo en estos casos.
Cuando su tipo de letra base no funciona bien, siente que ha alcanzado sus límites.
3. Primero encuentra tu fuente base
Primero, decida cuál es el tipo de texto más importante para su proyecto: ¿es el texto del cuerpo, el texto de visualización o el texto funcional?
Si tiene problemas con este paso, escribí una guía sobre cómo identificar su tipo de texto principal.
Haz un dispositivo, apégate a él y luego busca algo con lo que combinarlo. Evita reconsiderar todo todo el tiempo, esto solo te volverá loco. Así que conoce tu base, para saber con qué la quieres combinar.

4. Utilice la menor cantidad posible de estilos diferentes
En tipografía, como en cualquier otro sistema de diseño, esfuérzate por introducir la mayor cantidad de elementos necesarios y la menor cantidad posible. Repita sus opciones de fuente tan a menudo como pueda, y solo cuando algo no funcione en una situación determinada, agregue un estilo nuevo.
De esta manera, crea coherencia, lo que hará que su diseño sea más claro y ayudará a su audiencia a comprender lo que quiere decir con él.
No uses diferentes estilos para «divertirte» o para mostrar cuántas fuentes geniales tienes.
Terminará confundiendo a la gente y causará una impresión desordenada.

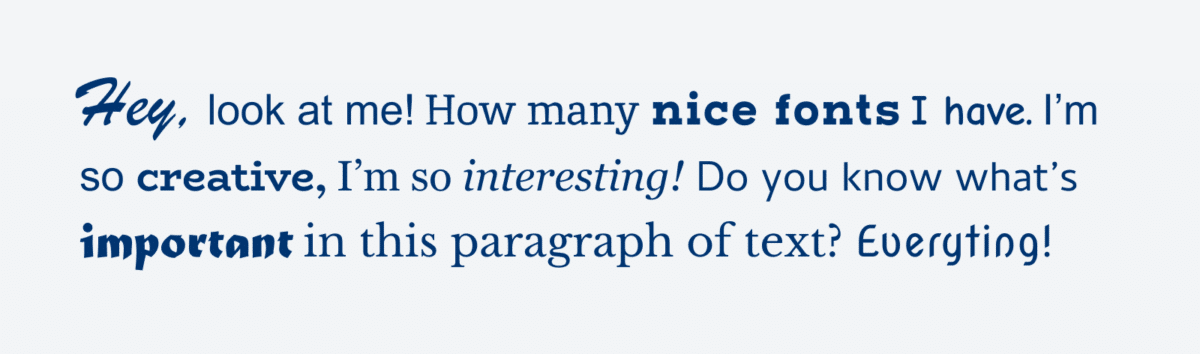
Demasiadas fuentes parecen una carta de rescate del infierno de la tipografía.
Nivel 1: Utilice familias de tipos
Cuando me enteré por primera vez de las familias tipográficas en la escuela de diseño en 2005, ¡fue alucinante para mí! Las familias tipográficas o superfamilias están diseñadas en diferentes estilos tipográficos con el objetivo de encajar.
Algunos ejemplos populares son:

Las familias tipográficas son excelentes cuando desea ahorrar tiempo.
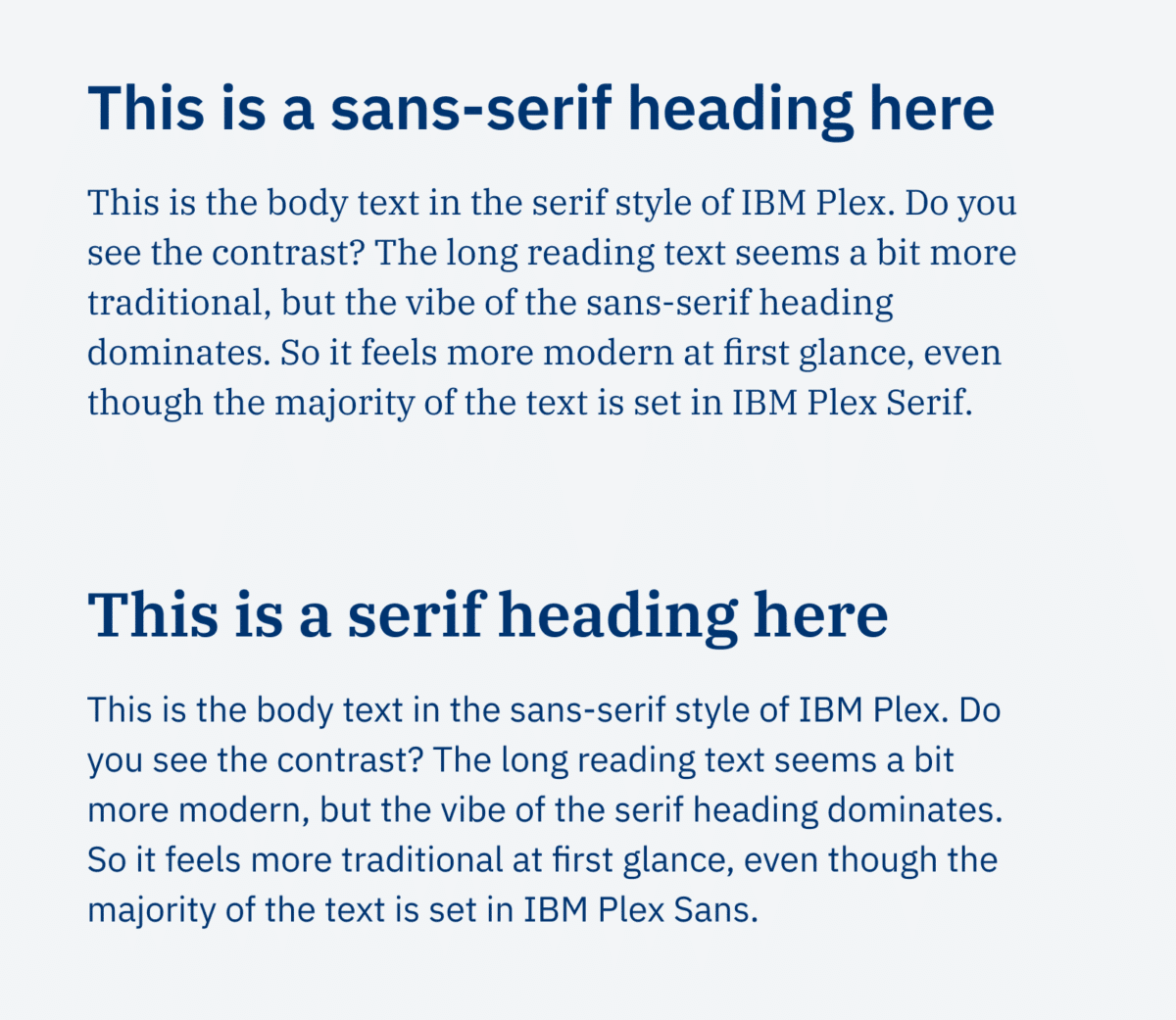
Puede usarlos, se verán bien juntos de inmediato. Puede crear una fascinante interacción de estados de ánimo simplemente cambiando sans y serif por sus títulos y texto del cuerpo, como en el ejemplo siguiente.

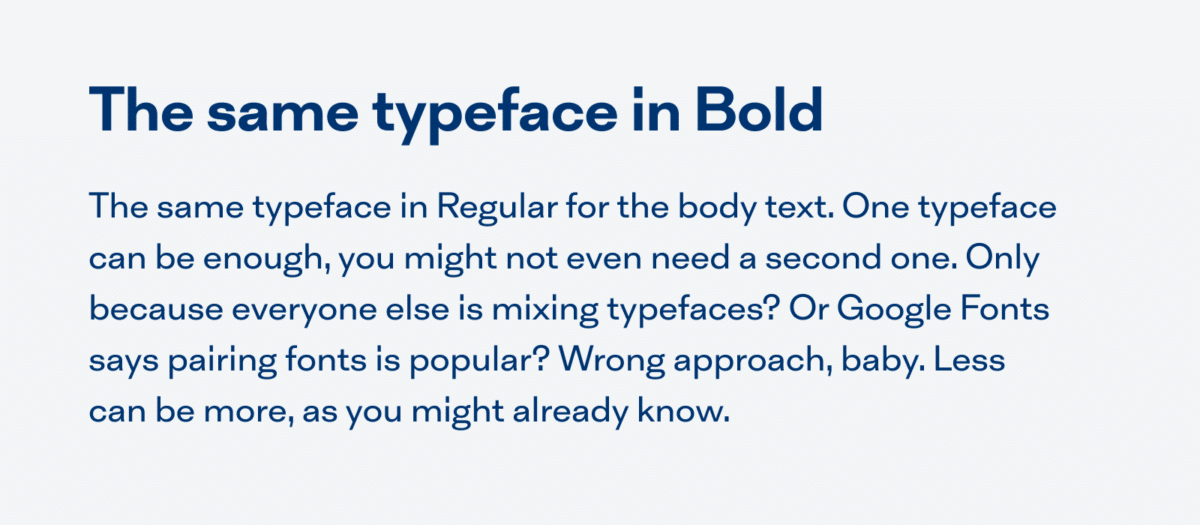
Aquí se utiliza la misma familia de tipos, IBM Plex. Vea cómo la primera impresión la establece el estilo del título.
Y hay aún más, con familias super-duper como Questa Project de Marin Majoor y Jos Buivenga o Arizona de Dinamo, o Foreday de DSType tienes muchas posibilidades para cubrir una amplia gama de estilos tipográficos.

Nivel 2: hazlo obviamente diferente
La segunda victoria rápida es optar por el contraste. Elija una fuente para sus títulos, encabezados, párrafo de entrada o comillas, que realmente se destaque. Elija algo que no se interponga en su cuerpo de texto normal, porque es muy diferente.
Siga su gusto o el sentimiento que debe transmitir su proyecto. ¡Diviértete y explora!
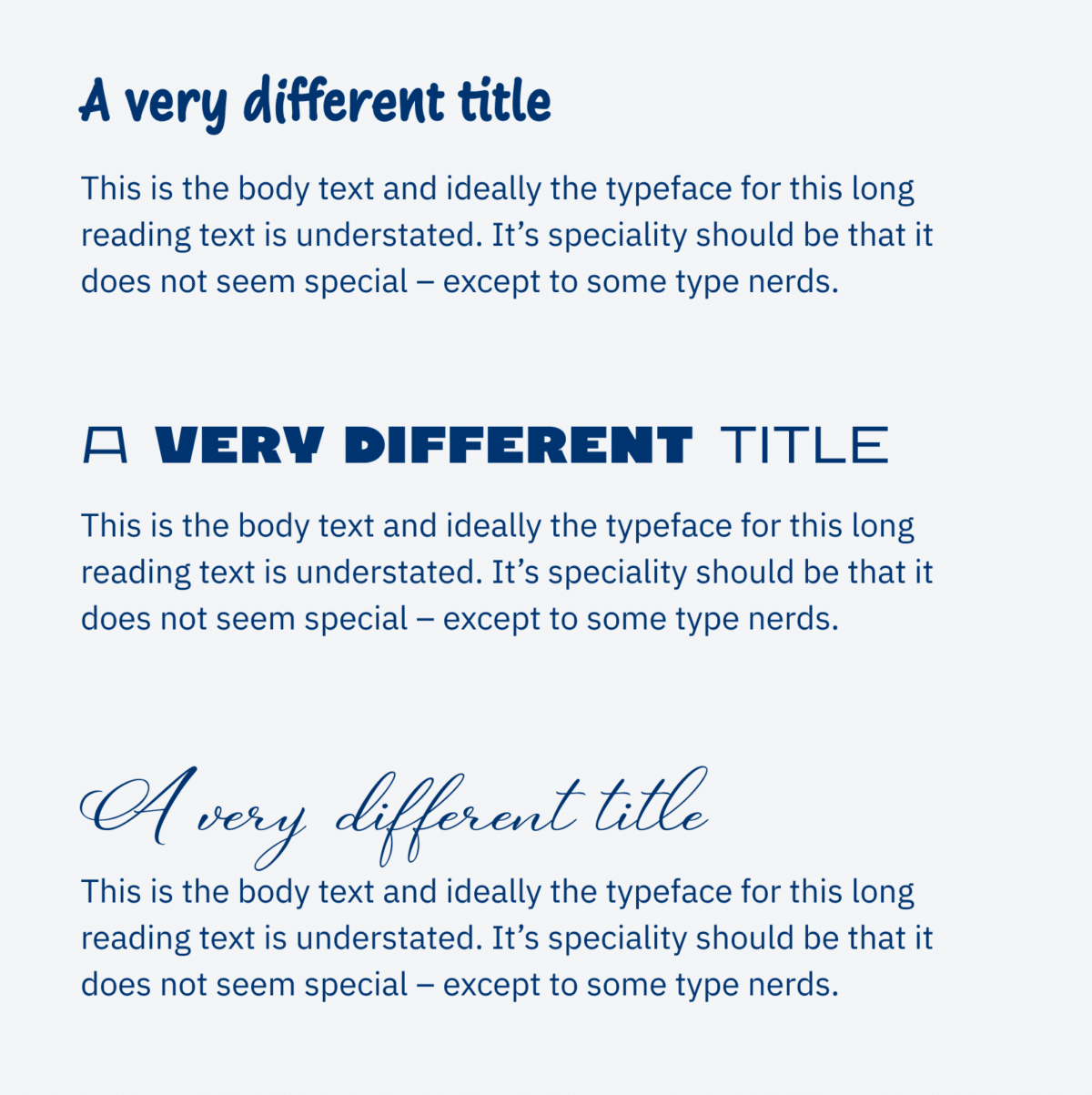
En los tres ejemplos siguientes, se utiliza IBM Plex Sans para el texto del cuerpo. Los títulos se establecen en el tipo de letra manuscrita Supermarker, el tipo de letra de pantalla sans-serif Ancho y el tipo de letra de escritura Hello My Love.
Todos crean una sensación muy diferente, recuerde que la fuente sigue la sensación, aunque el cuerpo del texto sea siempre el mismo.

Trate de evitar combinaciones muy similares. Evite combinar dos fuentes de la misma categoría, una sans-serif con otra sans-serif, o una fuente de script para usted <h1>y otra fuente de script para su <h2>y <h3>. Hazlo igual o diferente.
Nivel 3: mira la construcción del tipo de letra
La forma más avanzada de emparejar fuentes es observar más de cerca la construcción del tipo de letra. Aquí las líneas se vuelven borrosas rápidamente. ¿Recuerda la primera parte de este artículo sobre no reglas exactas, solo pautas y, finalmente, es una decisión de diseño? Pero déjame darte un ejemplo.

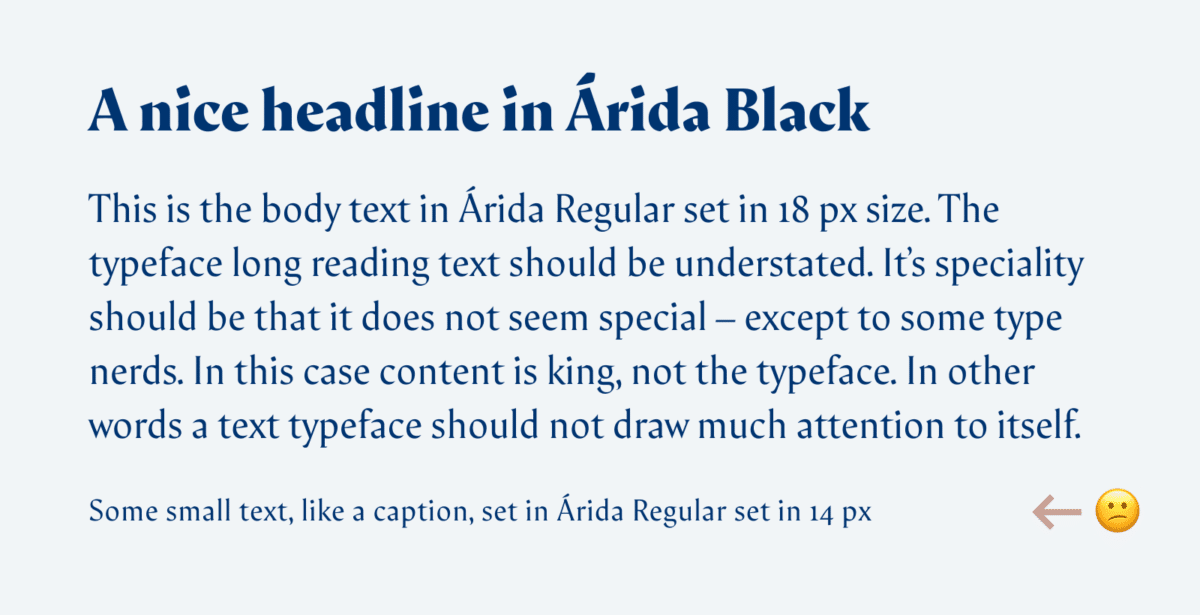
Elegí a la hermosa Black Árida para el título y en Regular para el cuerpo del texto. En estas aplicaciones se ve muy bien, pero para texto más pequeño, como una leyenda o un elemento de navegación, no funciona tan bien.
Los trazos contrastantes y la altura x relativamente baja lo hacen bastante difuso.
Esta es la razón por la que necesito otro tipo de letra para combinarlo. Estoy pensando en un sans-serif que sea más fácil de leer pero que aún transmita la misma atmósfera que Árida. Para encontrar uno, miro más de cerca la construcción de la carta.

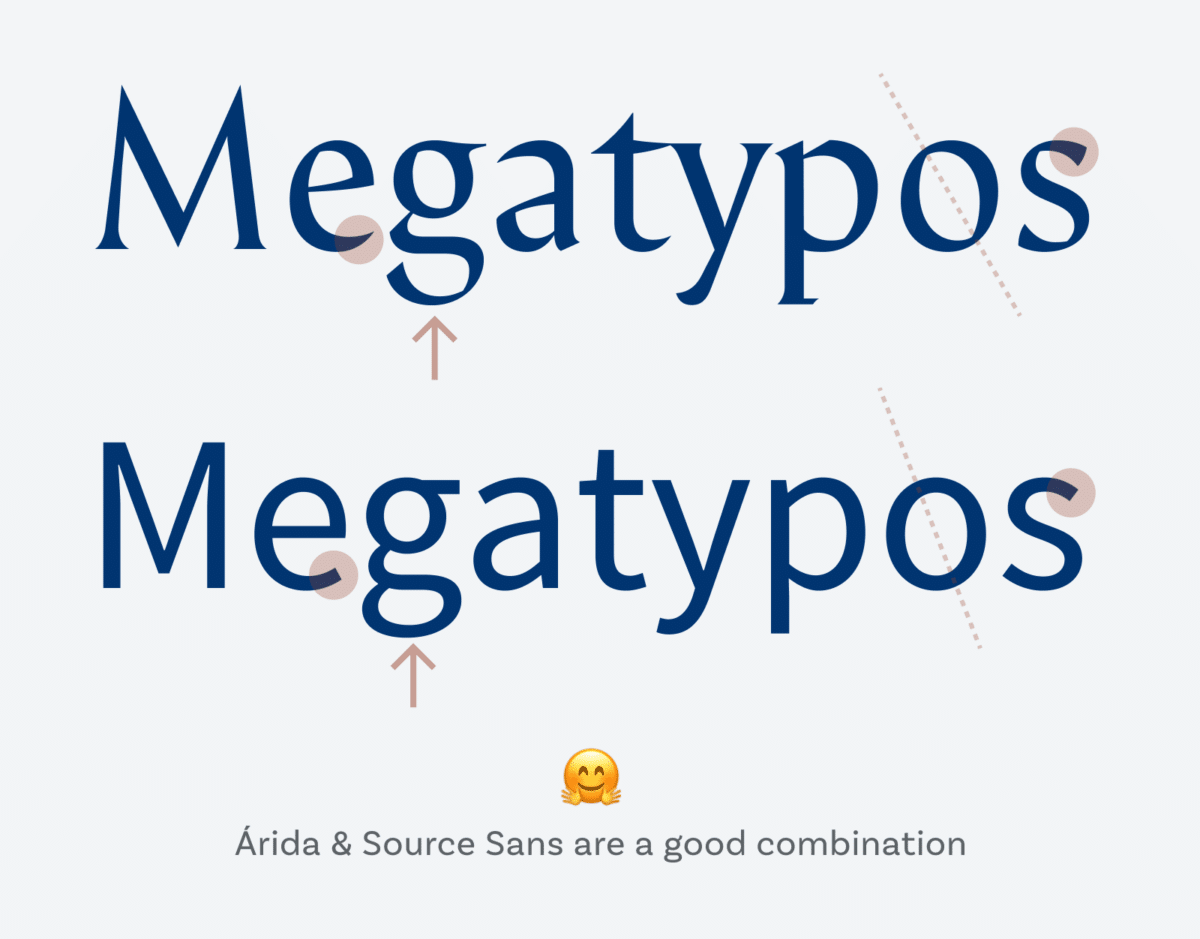
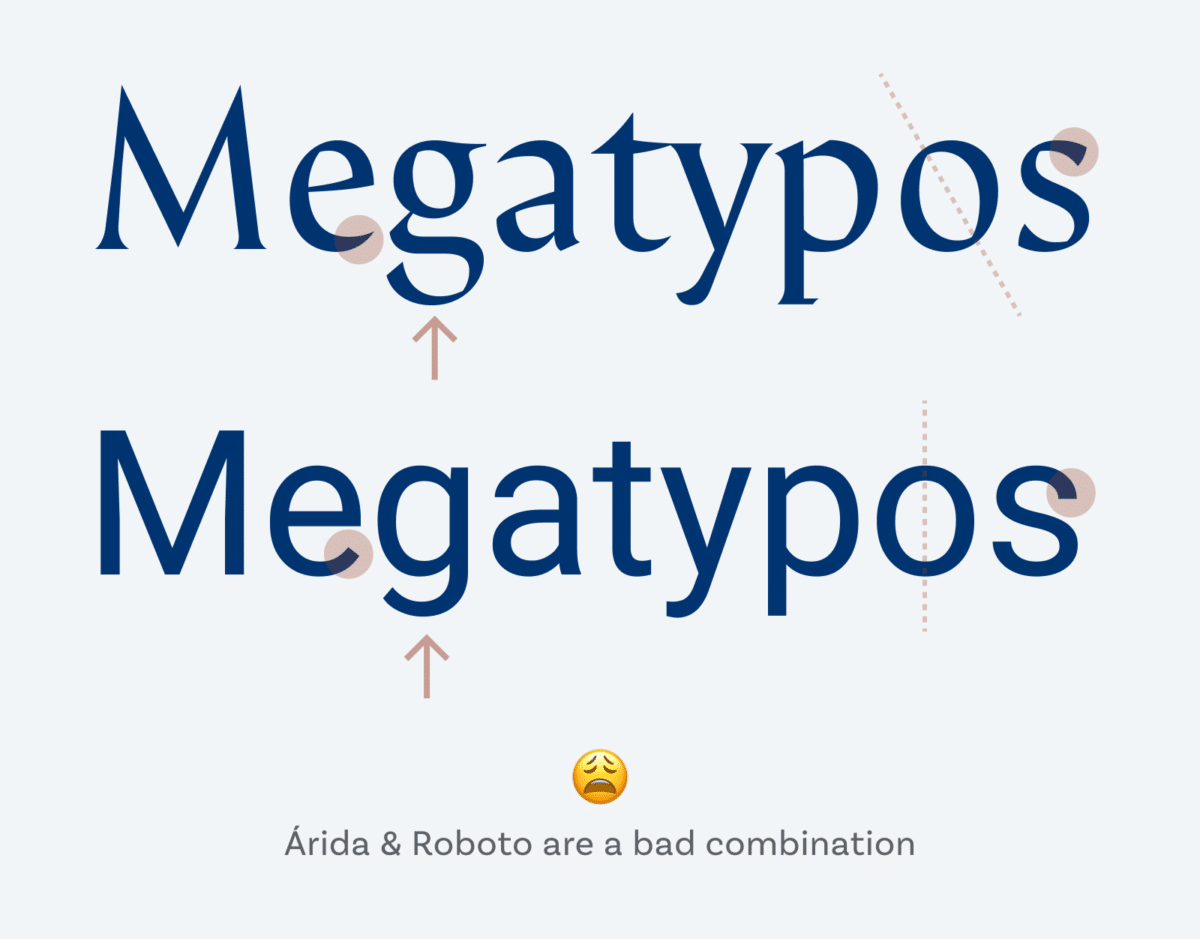
Se me ocurrió la palabra “Megatypos”, porque soy un mega apasionado de la tipografía, y mi texto siempre tiene muchos errores tipográficos.
Y Megatypos también contiene formas de letras muy diferentes que facilitarán la comparación de tipos de letra de un vistazo. No se deje cegar por las serifas, observe el siguiente criterio:
- Formas de letras : ¿las minúsculas a y g son de un piso o de dos pisos?
- Aberturas : ¿el espacio interior de las formas de las letras es más abierto o cerrado (ver la e, la a y la s)?
- Ángulo : ¿cuál es el ángulo (mira la o para ver esto)?
- Contraste : ¿los trazos son uniformes o contrastantes?
- x-height – ¿Cómo es la relación entre las letras minúsculas y las mayúsculas?
- Ancho : ¿los caracteres son estrechos, regulares o anchos?
No todos los criterios tienen que encajar aquí, creo que las aberturas, las formas de las letras y el ángulo son los más importantes. Árida con sus dos pisos a y g tiene aberturas abiertas al entorno (mira la e y la s), es bastante angulosa (mira las partes más delgadas de la o) y tiene trazos contrastantes.

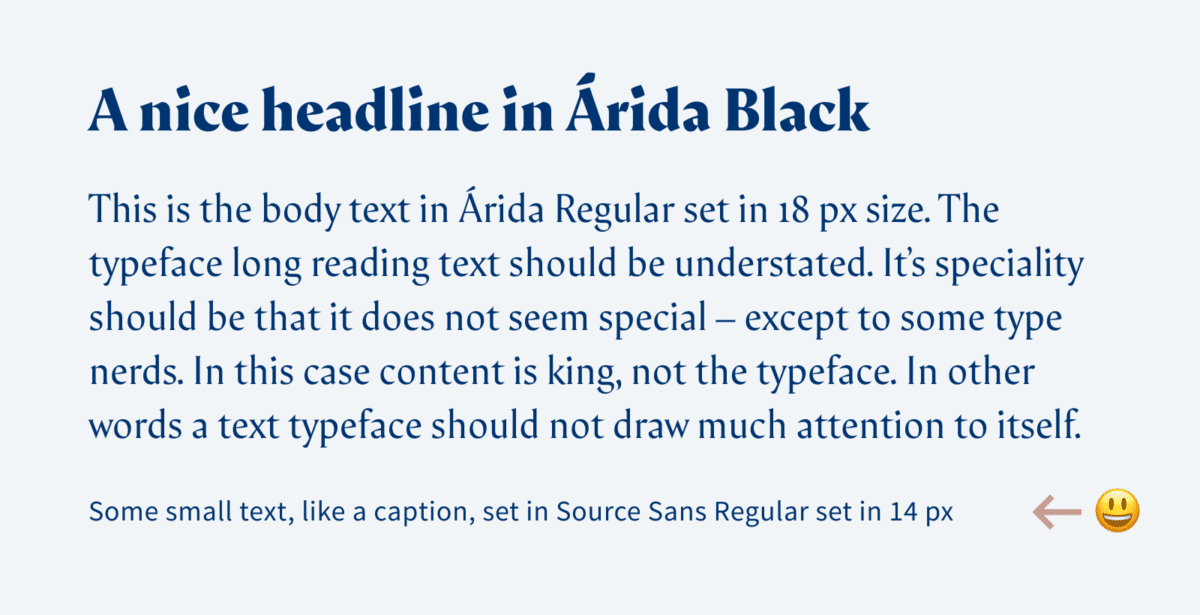
Mi elección, Source Sans Pro, tiene las mismas formas de letras, están abiertas, los trazos parecen ser uniformes, pero contrastan ligeramente (mira la M).
Compararlos en esta situación se ve bien, pero lo más importante es que Source Sans Pro funciona bien en el diseño general.
A primera vista, parece como si fuera Árida, simplemente más fácil de leer. ¡Misión cumplida!

Como ejemplo negativo, Roboto sin alma viene con características muy diferentes. Las formas son bastante cerradas (ver la e y la s), las formas de las letras son diferentes (un piso g) el ángulo muestra una tensión vertical. Por eso no encaja bien.

Pensamientos finales
No tenga miedo de emparejar fuentes. Elija el nivel y el enfoque que mejor se adapte a su situación, aplíquelo en su diseño y vea si funciona.
Esto no es ciencia, es un arte, y tú, como tipografía, desarrollarás tus habilidades y tu gusto.
Mejorará en esto con la práctica. Así que no olvides divertirte haciéndolo.
