Antes de elegir un tipo de letra adecuado para su sitio web, aplicación o producto digital, debe averiguar qué tipo de texto lo necesita.
En este artículo, le daré una introducción a los diferentes tipos de texto y le diré las tres preguntas que hago para identificarlo y comenzar con mi proceso de selección de tipo.
No hay tipografía «mala»
Para los forasteros, elegir un tipo de letra puede parecer muy misterioso o aleatorio. Pero no lo es, como todo lo demás en un proceso de diseño, se trata de recopilar información y tomar la mejor decisión con respecto a las circunstancias.
Pero comencemos afirmando que no hay tipos de letra malos. Hay tipos de letra mal utilizados.

No hay tipos de letra malos. Hay tipos de letra mal utilizados.[/caption]
En realidad, esto no es cierto, por supuesto, hay fuentes que no están bien dibujadas, con un interletraje horrible y caracteres faltantes, en alemán podemos decirle un par de cosas sobre diéresis faltantes (ä, ö, ü) o S aguda (ß).
Pero digamos que en la mayoría de los casos el tipo de letra podría no ser el problema, podría ser la forma en que se usa.
¿Es esta la situación adecuada para este tipo de letra?; ¿Qué función debe seguir? ¿Qué tipo de texto hay de todos modos?
Los diferentes tipos de texto

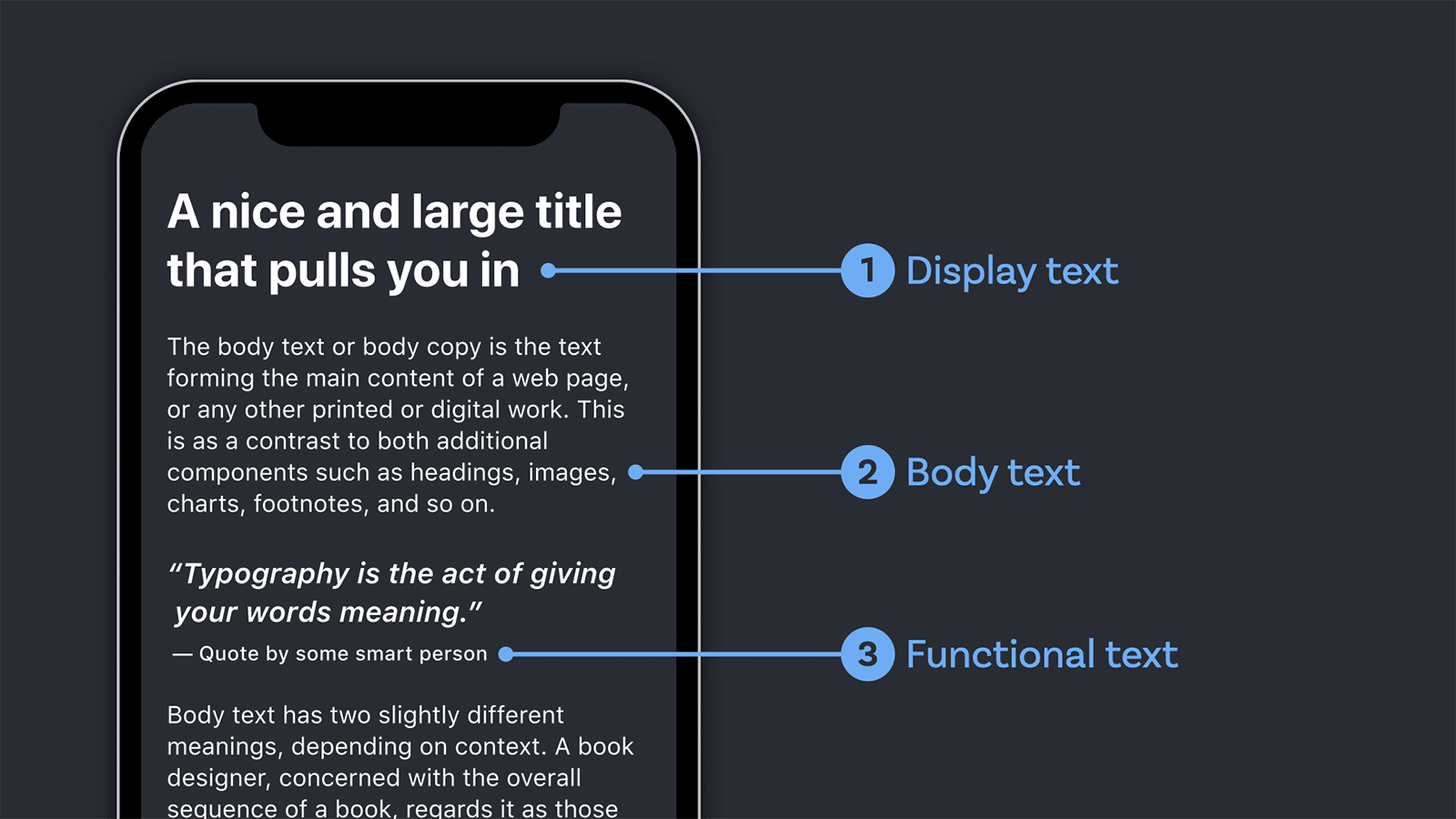
Los diferentes tipos de texto que se muestran en una aplicación. 1. El texto de la pantalla apunta al título. 2. El texto del cuerpo apunta a un texto de lectura larga debajo de él. 3. El texto funcional apunta al título debajo de una cita.[/caption]
1. Mostrar texto
El texto de visualización es texto corto en tamaños más grandes, por ejemplo , para un título, titulares o citas extraídas. Debes configurarlo en 20 px (o 1.25 rem) y más.
Las tipografías a elegir para este tipo de texto pueden resultar más llamativas.
Utilice fuentes de visualización para mostrar la vibra de su proyecto y atraer a su lector.
2. Texto del cuerpo
El cuerpo del texto es la parte principal del texto para contenido de lectura larga. Debería funcionar en tamaños regulares como 16 px (o 1 rem).
Un buen tipo de letra para el cuerpo del texto parece discreto. No llama mucho la atención y deja que el contenido hable.
Esto es crucial cuando se diseña para formatos de lectura extensa como sitios web de noticias o blogs, pero también un sitio web «normal» con solo párrafos cortos se beneficia del texto de cuerpo sólido.
3. Texto funcional
El texto funcional no es solo una buena forma de decir todo lo demás. Este es el tipo de texto para interfaces de usuario, elementos de navegación, etiquetas dentro de notificaciones, leyendas o texto en gráficos y tablas de información.
Tiene que funcionar en tamaños muy pequeños desde 11 px hasta 14 px.
Aquí es importante elegir un tipo de letra con un trazo consistente y caracteres muy distintos. Aquí encontrará más información sobre cómo elegir una fuente para la interfaz de usuario o el diseño de su aplicación.
Tres preguntas para guiarlo a través del proceso.
Ahora ya sabe las diferentes categorías de texto que existen. Pero, ¿cómo saber para qué texto debería optimizar la elección de su tipo de letra? Hago esto haciéndome las siguientes tres preguntas.
1. ¿Cuál es la aplicación clave?
Esto identificará en qué tipo de texto debe centrar su atención: texto del cuerpo, texto de visualización para texto funcional:
- Si se trata de una aplicación, la atención se centra en el texto funcional que puede combinar con un texto de visualización agradable para títulos y titulares grandes.
- O es un sitio web de noticias, luego enfócate en el texto del cuerpo.
- Tal vez sea un sitio web para un evento con muy poco texto y luego el texto en pantalla necesita la mayor parte de su atención aquí.
2. ¿Cuál es la audiencia clave?
¿Qué tipo de personas son? ¿En qué circunstancias es más probable que utilicen el producto o servicio? ¿En qué dispositivo? Todo esto entra en consideración combinado con la pregunta anterior.
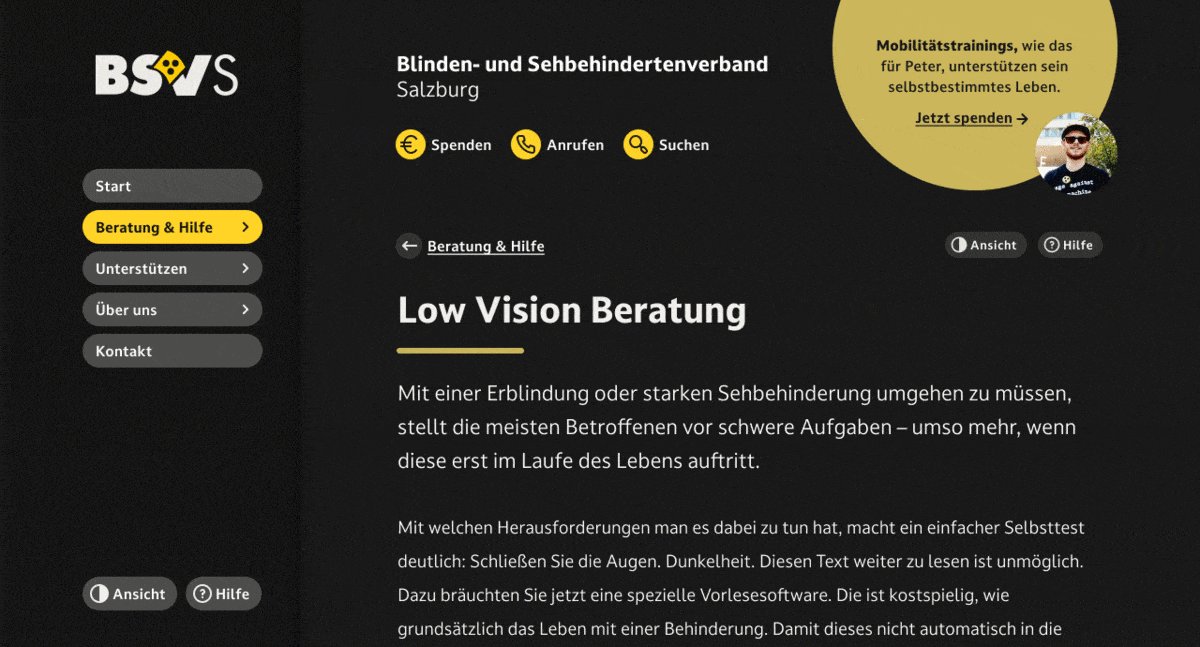
Un ejemplo; La accesibilidad siempre es importante, pero lo fue aún más cuando hice un diseño web para una asociación de ciegos en Austria.
Se centró principalmente en el texto del cuerpo y el tipo de letra tenía que funcionar bien en fondos claros y oscuros, así que elegí el tipo de letra Darkmode, que está hecho específicamente para estas situaciones (por cierto, Darkmode también estaba en mi lista de recomendaciones de fuentes FontFriday).

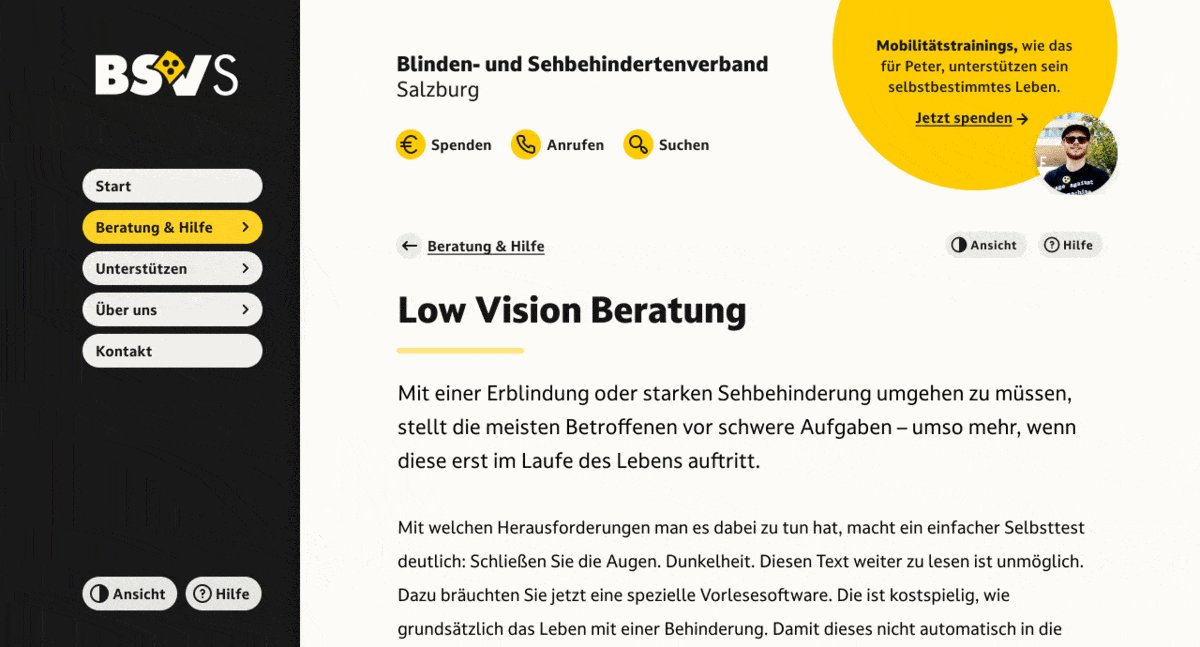
Diseño web de BSVS que muestra texto oscuro sobre fondo claro y texto claro sobre fondo oscuro.[/caption]
3. ¿Qué limitaciones existen?
¿Hay algún requisito de marca que deba cumplir? ¿Se aplican y funcionan bien en este proyecto en particular? En la mayoría de los casos en los que trabajo, hay pautas y tipos de letra corporativos definidos, y rara vez se ajustan a las necesidades de un proyecto digital, ya que están hechos para aplicaciones impresas.
En esta situación, tiene dos opciones: puede usar el tipo de letra corporativo para mostrar el texto (que en su mayoría funciona) y combinarlo con una alternativa sólida para el cuerpo y el texto funcional.
O puede buscar un tipo de letra similar pero que funcione mejor en la pantalla.
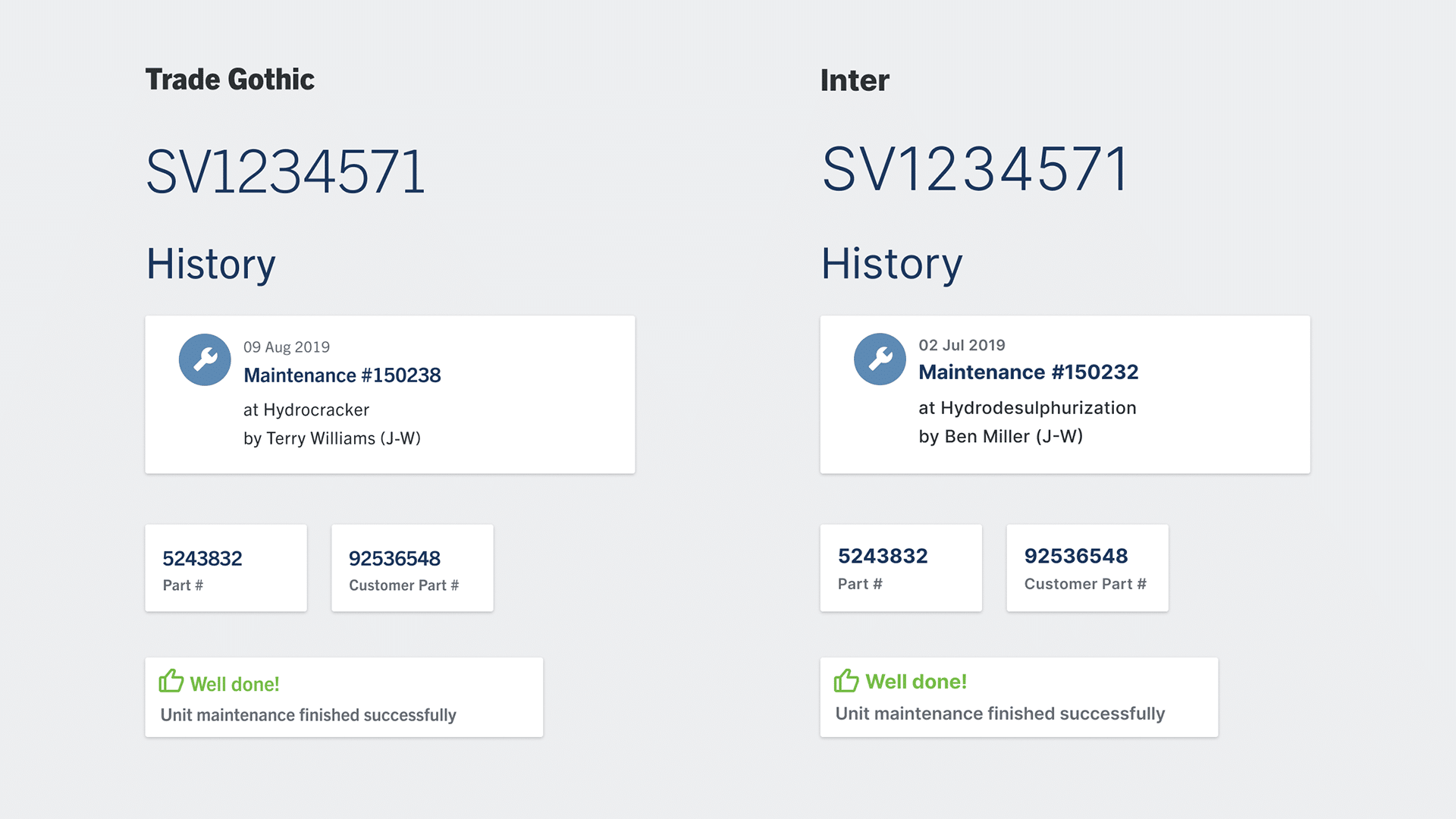
Para el diseño de una aplicación, las pautas de la marca sugirieron usar Trade Gothic, un tipo de letra sans-serif de la década de 1940 que no funciona bien en tamaños pequeños, por lo que es inapropiado para texto funcional.
Entonces, como alternativa, elegí Inter, que está diseñado para interfaces de usuario. Hice una comparación para el cliente para mostrarle que es similar pero funciona mucho mejor.

Comparación de los tipos de letra Trade Gothic e Inter utilizados en los componentes de interacción del usuario para una aplicación[/caption]
Trade Gothic funciona mal cuando se trata de tamaños pequeños. Es demasiado estrecho y comienza a difuminarse.
El Inter tiene una apariencia similar, pero es más legible y claro con un trazo más fuerte y caracteres más amplios.
Pregunte también si hay un presupuesto asignado para la licencia de un tipo de letra. Usted, como diseñador, debe esforzarse por lograrlo y convencer a su cliente de que vale la pena invertir en una tipografía distintiva. Pero si no es el caso, tendrá que trabajar con esta limitación y buscar fuentes gratuitas.
En este artículo hablo de lo que debe considerar al elegir una fuente para el texto de visualización, el texto del cuerpo o el texto funcional, para que su contenido se muestre de la mejor manera.